
準備をしよう
下のURLをクリックして、「paiza.IO」を開いてください。
https://paiza.io/ja/projects/new
学習内容
繰り返しとは
繰り返しとは、プログラミングの基本処理の1つで、同じ処理を繰り返すことです。

同じ処理を何度も書いて実行させるのは効率が悪いです。プログラミングでは、繰り返しという処理を使うことで、コンピュータに同じことを何度も実行させることができます。
回数を指定して繰り返す、何かの条件が満ちるまで繰り返す、など繰り返しのパターンがいくつかあり、それによって、構文も異なります。
ここでは、代表的なJavascriptの繰り返しを紹介します。
while文
ある条件が満ちるまで繰り返すものです。
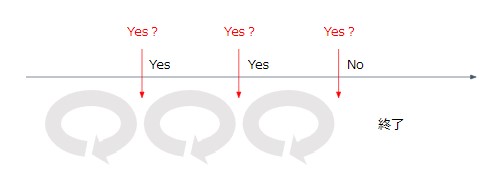
イメージ

ある処理に入る前に「Yes?」と聞かれ、Yesなら処理を再度実行、Noならそこで終了、という動作をします。
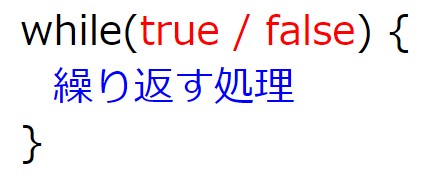
書き方
以下のように書きます。

- whileの隣の( )を「条件式」と呼びます。これは、真偽値(trueかfalseになるもの)が返る式です。
- 「繰り返す処理」は、条件式がtrueになる間は、ずっと繰り返されます。条件式がfalseになったら繰り返しを終了します。
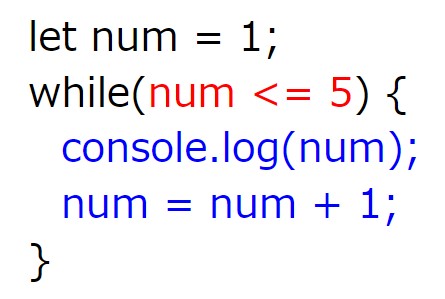
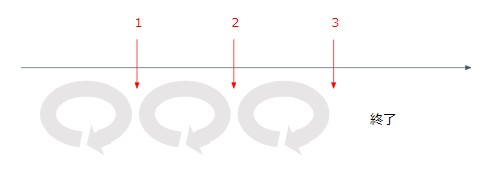
具体的に見ていきましょう。

- 変数「num」をもともと1で初期化しておきます。条件式は「num <= 5」なので、numが5まではtrueになり続けるので、繰り返しを継続します。
- 「繰り返す処理」は、numの中身を表示するのと、numを1上げています。これで繰り返すたびに、numが1ずつ増えていきます。
練習
paiza.IOに、以下のコードを入れて下さい。
let num = 1;
while(num <= 3) {
console.log(num);
num++;
}※ 「num++」は、「num = num + 1」と同じ意味です。1だけ加算します。
実行結果
コードを実行してみましょう。
1
2
3for文
回数を指定して繰り返すものです。
イメージ

単純に、指定回数まで繰り返す、という動作をします。
書き方
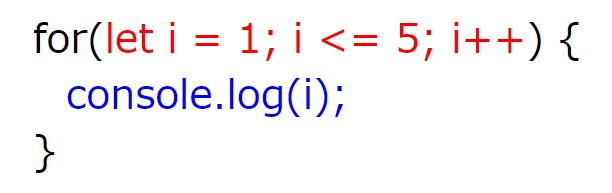
以下のように書きます。

- 「初期化」では、for内で使う変数を初期化します。最初に1度だけ実行されます。
- 「条件式」では、while文と同じように、真偽値が返る式が入り、trueなら繰り返す、falseなら終了、となります。「繰り返す処理」が終わるごとに実行されます。
- 「増減」では、1.の変数を増減します。while文では、繰り返し処理内で行いましたが、for文では、ここで行います。これも「繰り返す処理」が終わるごとに実行されるもので、2.の判定が終わった後に実行されます。
具体的に見ていきましょう。

- 変数「i」(慣習的にiを変数名に使います)を1で初期化しています。
- 「i <= 5」は、iが5まではtrueになり続けるので、繰り返しが続きます。「i <= 〇」の「〇」の数が、実質的に繰り返しの回数となります。
- 「i++」は、「i = i + 1」と同じ意味です。つまり「i」を1つ加算しています。
練習
paiza.IOに、以下のコードを入れて下さい。
for(let i = 1; i <= 3; i++) {
console.log(i)
}実行結果
コードを実行してみましょう。
1
2
3for-in文
配列の中身を順番に取り出す処理です。
イメージ

リストを頭から順番に取り出して、何らかの処理を行います。
書き方
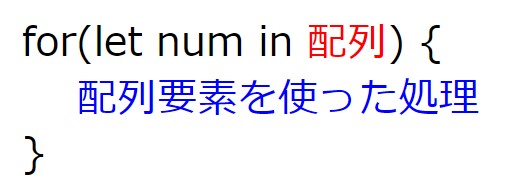
以下のように書きます。

- 「配列」のところで、利用する配列を指定します。
- 「num」には、要素番号を保存するための変数です。「0」番目からスタートし、繰り返す度に1ずつ番号が上がっていき、「配列の長さ」番目まで繰り返しが続きます。繰り返すたびに、この変数に番号の数字が保存されます。(「num」の変数名は「num」である必要はなく、自由につけられます。)
- 処理内では、要素番号を使って、要素を取り出します。配列[num]とすることで、0番目であれば0番目の要素が取得できます。
具体的に見ていきましょう。

- あらかじめ配列「fruits」を生成し、for-in文で利用しています。
- 変数「num」には、「0」から「配列の長さ」番目まで、繰り返しごとに要素番号が入っていきます。
- fruits[num]について、繰り返しの最初では、numに「0」が取れるので、fruits[0]の要素が取れます。繰り返すごとに、fruits[1]→fruits[2] ・・・ fruits[配列の長さ]が最後となり、配列内の最後の要素まで取れたら、繰り返しが終了します。
練習
paiza.IOに、以下のコードを入れて下さい。
let fruits = ["apple", "orange", "melon"];
for(let num in fruits) {
console.log(fruits[num]);
}実行結果
コードを実行してみましょう。
apple
orange
melonコード全体
練習
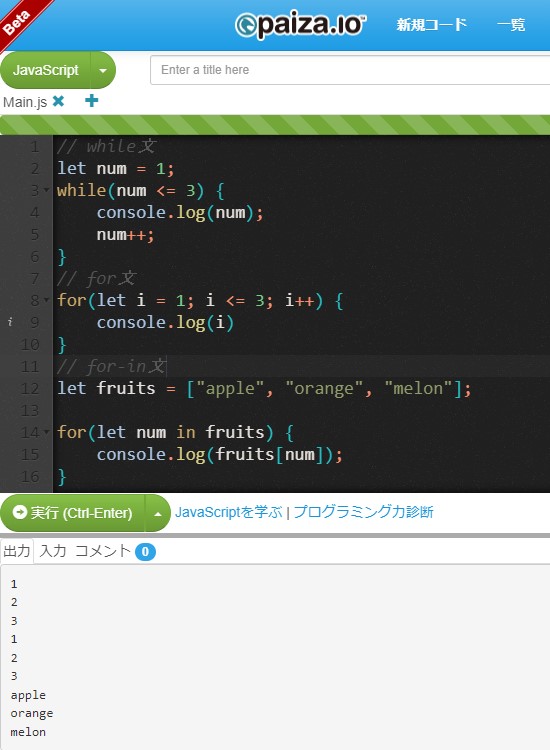
// while文
let num = 1;
while(num <= 3) {
console.log(num);
num++;
}
// for文
for(let i = 1; i <= 3; i++) {
console.log(i)
}
// for-in文
let fruits = ["apple", "orange", "melon"];
for(let num in fruits) {
console.log(fruits[num]);
}実行結果
1
2
3
1
2
3
apple
orange
melon~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

まとめ
以上になります。今回は繰り返しについてお伝えしました。
今回紹介したwhile文とfor文は繰り返しの基本構文です。実際には、これらを応用して様々な処理を作ります。まずは、手を動かしながら、概念と使い方を理解して下さい。


