
準備をしよう
下のURLをクリックして、「paiza.IO」を開いてください。
https://paiza.io/ja/projects/new
学習内容
配列とは
配列とは、複数のデータをまとめるための仕組みです。
学習上のイメージとしては、「棚」です。棚には段があるので、何段目かを指定してデータを入れておいたり、取り出して使ったりすることができます。

配列に入っている1つ1つのデータのことを「要素」といいます。また棚段の番号を「インデックス」や「添え字」といいます。インデックスは「0」から始まるので注意が必要です。
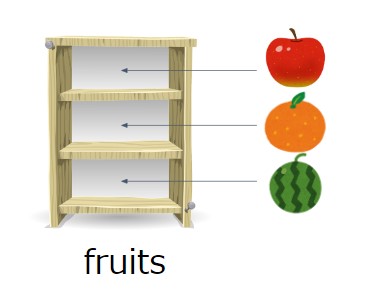
例えば、配列「フルーツ」の中に、順番に「”りんご”」「”みかん”」「”すいか”」という文字列データが入っているとすると、下のようになります。
「0」番目:”りんご”
「1」番目:”みかん”
「2」番目:”すいか”
配列の初期化
配列の初期化を行います。
イメージ
「fruits」という棚に、”りんご”、”みかん”、”すいか”の3つの要素を入れます。

書き方
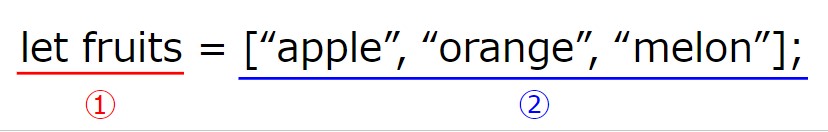
以下のように書きます。

- 配列を代入するための変数です。
- “apple”、”orange”、”melon”の3つの要素が入った配列を生成しています。[]は、配列を生成するための特別な記号です。
※ 右辺で配列を生成し、左辺の変数に代入しています。配列を変数に代入する、というのは変な気もしますが、そのように理解してください。
練習
paiza.IOに、以下のコードを入れて下さい。
let fruits = ["apple", "orange", "melon"]要素の取得
配列内の要素を取得するためには、以下のように書きます。

例えば、先ほどの配列「fruits」の「0」番目にある”apple”にアクセスしたいときは、下のように書きます。(※要素番号は、先頭が「0」から始まることに注意)

それでは、配列内の要素を表示します。console.log()を使います。
書き方
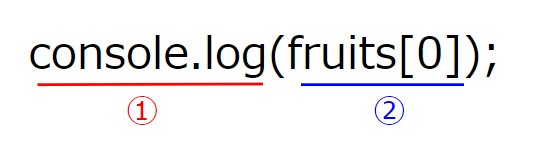
以下のように書きます。

- 「console.log()」で、()内のデータをコンソール画面に表示します。
- 「配列名[要素番号]」で要素が取得できます。「0」番目は”apple”が入っているので、「apple」と表示されます。
練習
paiza.IOに、以下のコードを入れて下さい。
console.log(fruits[0]);実行結果
コードを実行してみましょう。
apple※ fruits[1]、fruits[2]も確認してみて下さい。要素がない fruits[3] も試してみるとよいです。
要素数の取得
配列は、その要素数を扱えると便利なことが多いです。
要素数の取得について、見ていきましょう。
書き方
以下のように書きます。

さきほどの例の場合、配列「fruits」の要素数の取得は、以下のようになります。

練習
paiza.IOに、以下のコードを入れて下さい。例のように、console.log()で確認しましょう。
let num = fruits.length;
console.log(num);実行結果
コードを実行してみましょう。
3要素の追加
すでに作成したリストに要素を追加します。
書き方
以下のように書きます。

先ほどの配列「fruits」に新しく「grape」というデータを追加したいときは、以下のようになります。

練習
paiza.IOに、以下のコードを入れて下さい。例のように、console.log()で確認しましょう。
fruits.push("grape");
console.log(fruits);実行結果
コードを実行してみましょう。
[ 'apple', 'orange', 'melon', 'grape' ]要素の削除
リストから指定の要素を削除します。
書き方
以下のように書きます。

先ほどの配列「fruits」内の「orange」を削除したいときは、以下のようになります。

※ 第1引数、第2引数、ともに同じ数字を入れます。第2引数を入れないと狙い通りになりません。
練習
paiza.IOに、以下のコードを入れて下さい。例のように、console.log()で確認しましょう。
fruits.splice(1, 1);
console.log(fruits);実行結果
コードを実行してみましょう。
[ 'apple', 'melon', 'grape' ]コード全体
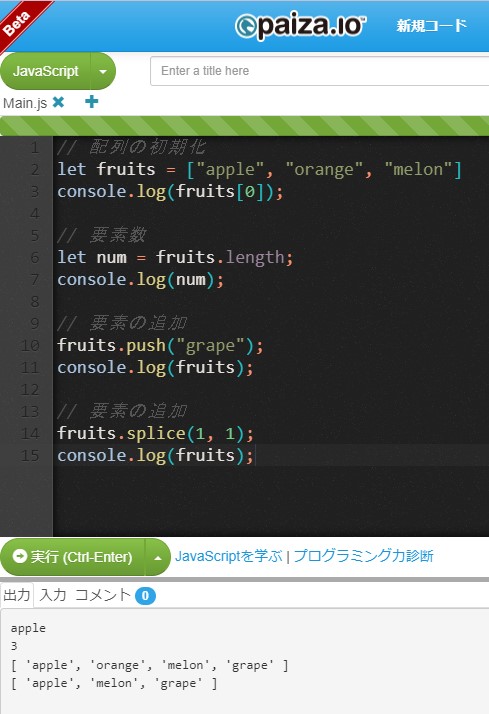
練習
let fruits = ["apple", "orange", "melon"];
console.log(fruits[0]);
let num = fruits.length;
console.log(num);
fruits.push("grape");
console.log(fruits);
fruits.splice(1, 1);
console.log(fruits);実行結果
apple
3
[ 'apple', 'orange', 'melon', 'grape' ]
[ 'apple', 'melon', 'grape' ]~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

まとめ
以上になります。今回は配列についてお伝えしました。
今回扱ったものは配列を使うための基本です。概念が理解できたら、どんどん書いてみてください。自然と身についていきます。


