
準備をしよう
下のURLをクリックして、「paiza.IO」を開いてください。
https://paiza.io/ja/projects/new
学習内容
連想配列とは
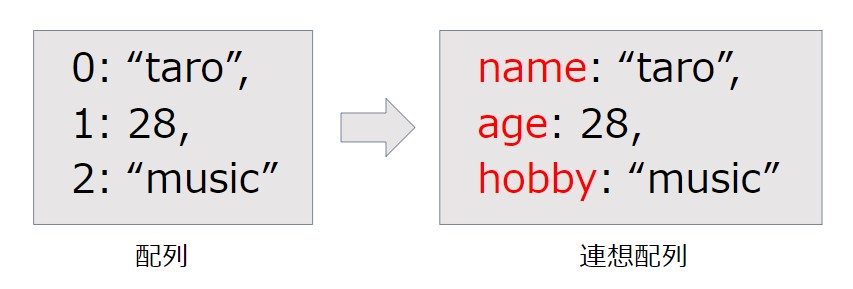
連想配列とは、要素に「キーと値」をセットにして入れる配列です。
例えば、ある人の情報を配列としてまとめて扱うとき、何番目にどの情報を入れたかが分からなくなりやすいです。そこで、データをキーとセットで入れておくと、取り出すのが簡単になります。

普通の配列との違いは、インデックスを「0」「1」「2」という数値ではなく、「name」「age」「hobby」のように指定するところです。
こうすることで、そのデータが何番目に入っているかを意識することなく、取り出すことができます。
連想配列の初期化
連想配列の初期化を行います。
書き方
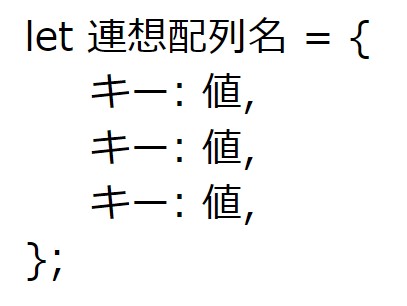
以下のように書きます。

- 右辺を{}の記号で囲みます。これで連想配列を生成する、ということになります。(右辺を{}だけにすると、空の連想配列が生成されます)※ 配列は[]の記号でしたが、連想配列は{}の記号です。
- キーと値をセットで書きます。
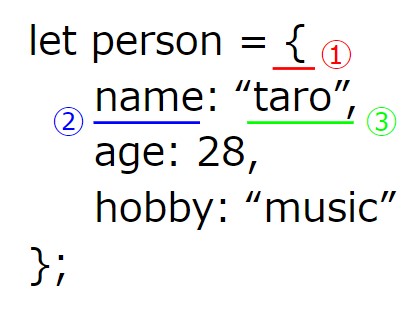
具体的に見ていきましょう。例えば、ある人の情報をまとめる連想配列「person」を作る場合、次のようになります。

- {}の記号で連想配列が生成します。
- 「name」というキーにしています。
- 「name」のキーに「”taro”」の値を設定しています。
これで、名前は”taro”、年齢は28、趣味は”music”、という意味をもつ連想配列を生成して、変数「person」に保存することができました。
練習
paiza.IOに、以下のコードを入れて下さい。
let person = {
name: "taro",
age: 28,
hobby: "music"
};要素の取得
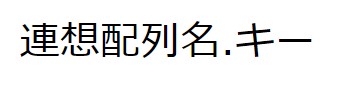
連想配列内の要素を取得するためには、以下のように書きます。

先ほどの連想配列「person」の”taro”にアクセスしたいときは、下のように書きます。

「person」の「name」、意味としても分かりやすいですね。
それでは、この要素を表示してみます。console.log()を使います。
書き方
以下のように書きます。

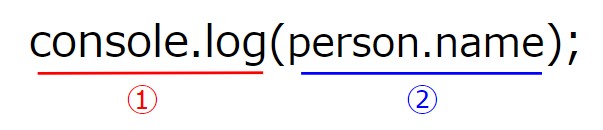
- 「console.log()」で、()内のデータをコンソール画面に表示します。
- 「連想配列名.キー」で要素が取得できます。「name」キーには”taro”が入っているので、「taro」と表示されます。
練習
paiza.IOに、以下のコードを入れて下さい。
console.log(person.name);実行結果
コードを実行してみましょう。
taro※ person.age、person.hobbyも確認してみて下さい。
要素の追加
すでにある連想配列に要素を追加します。
書き方
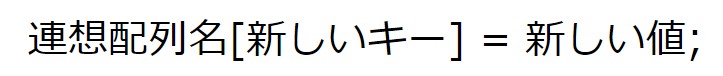
以下のように書きます。

先ほどの連想配列「person」に新しく「height」(身長)という要素を追加してみましょう。

練習
paiza.IOに、以下のコードを入れて下さい。
person.height = 170;
console.log(person);実行結果
コードを実行してみましょう。
{ name: 'taro', age: 28, hobby: 'music', height: 170 }「height: 170」の要素が追加されているのが分かります。
要素の削除
連想配列から要素を削除します。
書き方
以下のように書きます。

先ほどの連想配列「person」から「hobby」の要素を削除してみましょう。

練習
paiza.IOに、以下のコードを入れて下さい。
delete person.hobby;
console.log(person);実行結果
コードを実行してみましょう。
{ name: 'taro', age: 28, height: 170 }「hobby: ‘music’」の要素が削除されているのが分かります。
コード全体
練習
// 連想配列の初期化
let person = {
name: "taro",
age: 28,
hobby: "music"
};
// 要素の取得
console.log(person.name);
// 要素の追加
person.height = 170;
console.log(person);
// 要素の削除
delete person.hobby;
console.log(person);実行結果
taro
{ name: 'taro', age: 28, hobby: 'music', height: 170 }
{ name: 'taro', age: 28, height: 170 }~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

まとめ
以上になります。今回は連想配列についてお伝えしました。
連想配列は配列と同様よく使われます。ここに上げたものは基本的な使い方なので、概念が理解できたら応用的なものにチャレンジしてみて下さい。


