準備をしよう
下のURLをクリックして、「paiza.IO」を開いてください。
https://paiza.io/ja/projects/new
学習内容
変数とは
変数とは、データを一時的に保存するためのメモリ領域です。
学習上のイメージとしては、「空箱」です。ここにデータを入れておいたり、取り出して使ったりすることができます。

変数の宣言
まず変数を作ります。「変数を宣言する」といいます。
イメージ
「aisatsu」という名前の空箱を作ります。

書き方
以下のように書きます。

- 「let」と書きます。これで変数であることを示します。
- 変数名です。ここでは「aisatsu」としましたが、何でもよいです。保存するデータを連想できる名前にしてください。
- 「;」(セミコロン)です。これで文の終わりを示します。
練習
paiza.IOに、以下のコードを入れて下さい。
let aisatsu;データの代入
次に、変数にデータを入れます。「代入する」といいます。
イメージ
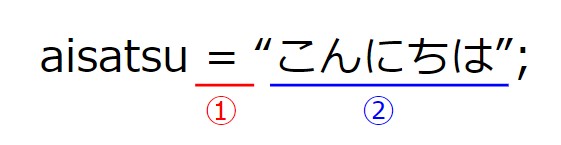
「aisatsu」という空箱に、”こんにちは”を入れます。

書き方
以下のように書きます。

- 「=」(イコール)です。これで右の”こんにちは”の文字を、左の変数に代入します。
- 保存するデータです。文字列データの場合は、必ず「”」(ダブルクォート)を文字の最初と最後に入れます。「”」がないと、データとして不適切で、エラーになります。
練習
paiza.IOに、以下のコードを入れて下さい。
aisatsu = "こんにちは"変数の初期化
上記の「宣言」と「代入」は、同時に行うことができ、「初期化」と呼びます。
書き方
以下のように書きます。

データの取得
変数の内容を取得します。
ここでは、確認のため取得した値を表示します。console.log()を使います。
書き方
以下のように書きます。

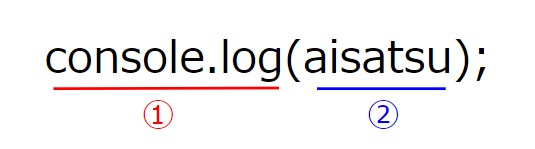
- 「console.log()」で、()内のデータをコンソール画面に表示します。
- 変数名を入れると、変数の中に保存されているデータを取得することができます。”こんにちは”が取り出されるので、「こんにちは」と表示されます。
練習
paiza.IOに、以下のコードを入れて下さい。
console.log(aisatsu);実行結果
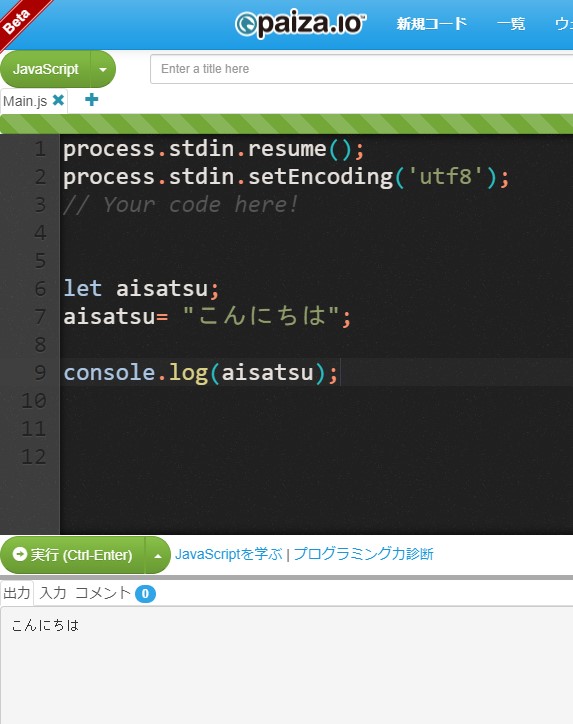
コードを実行してみましょう。
こんにちはコード全体
練習
let aisatsu;
aisatsu= "こんにちは";
console.log(aisatsu);または
let aisatsu = "こんにちは";
console.log(aisatsu);実行結果
こんにちは~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

まとめ
以上になります。今回は変数についてお伝えしました。
変数は、プログラミングの基本のきほんです。概念と使い方を理解したら、どんどん自分で書いてみてください。自然と身についていきます。