
準備をしよう
下のURLをクリックして、「paiza.IO」を開いてください。
https://paiza.io/ja/projects/new
学習内容
条件分岐とは
条件分岐とは、プログラミングの基本処理の1つで、枝分かれする処理のことです。

ある条件に適った場合、処理Aを実行する、そうでない場合、処理Bを実行する、というように、条件によって処理を分岐させることができます。
2つの分岐のパターンや3つ以上の分岐のパターン、また条件が1つの場合、複数の場合など、様々なプログラムの作り方ができます。
ここでは、代表的なJavascriptの条件分岐を紹介します。
if文
ある条件が満たしていればA、そうでなければBという処理です。
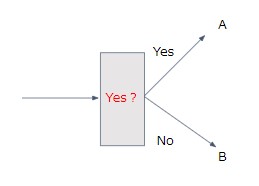
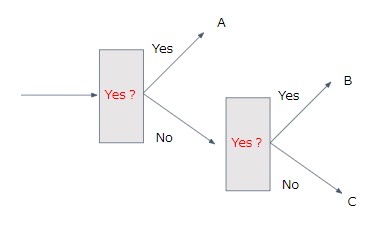
イメージ

「Yes?」と聞かれ、Yesなら処理Aを実行、Noなら処理Bを実行、という動作をします。
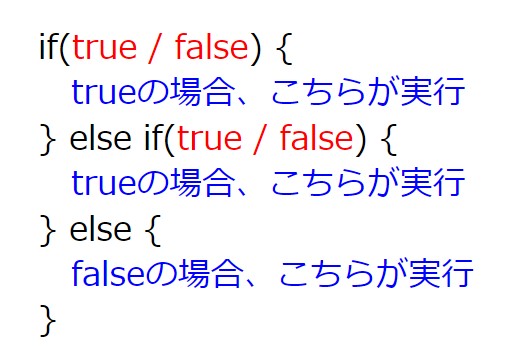
書き方
以下のように書きます。

- ifの隣の( )を「条件式」と呼びます。ここには、真偽値(trueかfalseになるもの)が返る式を入れます。
- 条件式がtrueなら、すぐ下の処理を実行します。
- そうでなければ、「else」の下の処理を実行します。
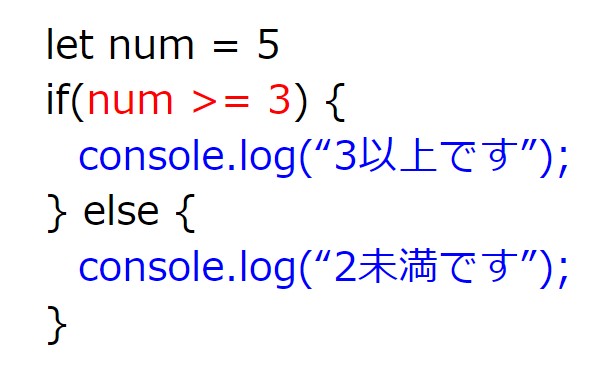
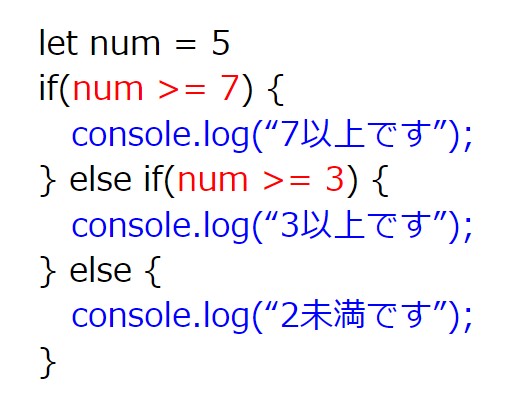
具体的に見ていきましょう。

変数「num」を「5」で初期化しておきます。条件式は「num >= 3」なので、「5 >= 3」で条件式は「true」になるので、「console.log(“3以上です”)」の処理が実行されます。
練習
paiza.IOに、以下のコードを入れて下さい。
let num = 5;
if(num >= 3) {
console.log("3以上です");
} else {
console.log("2未満です");
}実行結果
コードを実行してみましょう。
3以上です複雑な条件式
先ほどは、条件は1つのみでしたが、ここでは複数の条件を設定する方法を見ていきます。
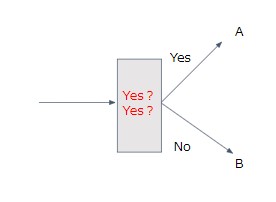
イメージ

2つの「Yes?」を聞かれ、どちらもYesなら処理Aを実行、Noなら処理Bを実行、という動作をします。
書き方
以下のように書きます。

「&&」の記号を挟んで、2つの条件式が入ります。条件式がどちらもtrueになれば、式全体が「true」になり、そうでなければ式全体が「false」になります。
「&&」は、論理演算子というもので、「かつ」を意味します。真偽値を2つとり、どちらも「true」なら「true」になる演算子です。他にも「||」(または)があり、これはどちらか一方でも「true」なら全体が「true」になる演算子です。
論理演算子については、別記事で詳しく解説しています。
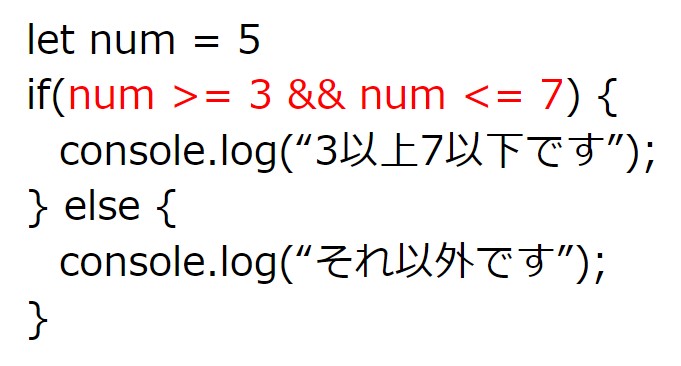
具体的に見ていきましょう。

- 変数「num」を5で初期化しています。
- ifの「条件式」にて、「num >= 3」を判定。「5 >= 3」となるので、「true」が返ります。
- もう1つの式「num <= 7」を判定。「5 <= 7」となるので、こちらも「true」が返ります。
- どちらも「true」なので、全体が「true」となり、上の処理「console.log(“3以上7以下です”);」が実行されます。
練習
paiza.IOに、以下のコードを入れて下さい。
let num = 5;
if(num >= 3 && num <= 7) {
console.log("3以上7以下です");
} else {
console.log("それ以外です");
}実行結果
コードを実行してみましょう。
3以上7以下ですelse if
「AかB」ではなく、「AかBかC」のように枝分かれを増やしたい場合に使うものです。
イメージ

「Yes?」と聞かれ、Yesなら処理Aを実行、Noならまた別に「Yes?」を聞かれ、Yesなら処理Bを実行、それもNoなら処理Cを実行、という動作をします。
書き方
以下のように書きます。

- ifの「条件式」がtrueなら、一番上の処理を実行します。
- そうでなければ、「else if(条件式)」に入り、trueなら真ん中の処理を実行します。
- すべてfalseの場合、「else」に入り、一番下の処理を実行します
具体的に見ていきましょう。

- 変数「num」を「5」で初期化します
- ifの「num >= 7」が判定され、falseになります。
- 「else if(条件式)」が判定され、ここでtrueになります。
- 「console.log(“3以上です”);」が実行されます。
練習
paiza.IOに、以下のコードを入れて下さい。
let num = 5;
if(num >= 7) {
console.log("7以上です");
} else if(num >= 3) {
console.log("3以上です");
} else {
console.log("2未満です");
}実行結果
コードを実行してみましょう。
3以上ですコード全体
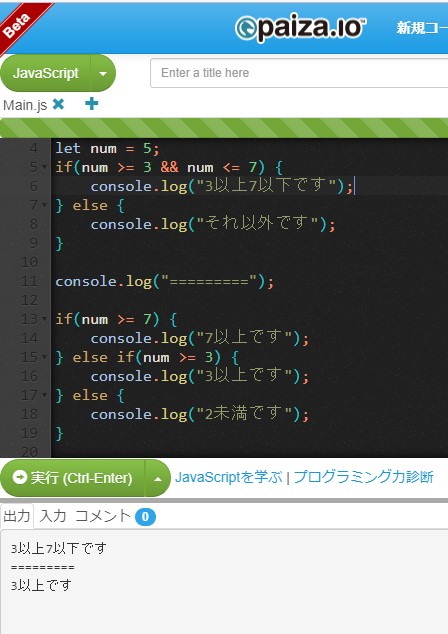
練習
let num = 5;
if(num >= 3 && num <= 7) {
console.log("3以上7以下です");
} else {
console.log("それ以外です");
}
console.log("=========");
if(num >= 7) {
console.log("7以上です");
} else if(num >= 3) {
console.log("3以上です");
} else {
console.log("2未満です");
}実行結果
3以上7以下です
=========
3以上です~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

まとめ
以上になります。今回は条件分岐についてお伝えしました。
if文はJavaScriptの基本構文です。if構文をうまく作れるようになると、プログラミングでの表現が豊かになります。概念と使い方を理解したら、どんどん自分で書いてみてください。自然と身についていきます。


