準備をしよう
下のURLをクリックして、「paiza.IO」を開いてください。
https://paiza.io/ja/projects/new
学習内容
演算とは
プログラミングでは、様々な式を演算し、データを操作します。
例えば、「let num = 4 + 5;」というプログラムを考えると、「4 + 5」と「let num = 〇」の2つの式があります。
「4 + 5」の式では、「4」と「5」は「オペランド」と呼ばれ、「+」は「演算子」と呼ばれます。これらが「式」を作っており、式を演算して、結果を得ることを「評価する」といいます。
「式」は評価されると、新しいデータに化けます。式全体がデータになる、と考えて下さい。先ほどの式で言えば、「4 + 5」という式は、評価されると「9」というデータに化けます。
次に「let num = 〇」の式ですが、この例の場合、右辺は「9」という新しいデータが得られるので、「let num = 9」ということになります。「=」も一つの演算子です。「右辺の値を左辺の変数に代入する」というものなので、これの式が評価されると、変数「num」に「9」が代入されます。
少し長くなりましたが、演算の流れを理解しておくことは、プログラミングで大事なことです。
演算子の種類
演算子には、以下のように大きく4つの種類があります。
| 種類 | 説明 | 評価結果 | 例 |
|---|---|---|---|
| 算術演算子 | 四則演算のようなもの | 数値が得られる | 4 + 5 |
| 比較演算子 | 左辺と右辺を比較する | 真偽値が得られる | 4 < 5 |
| 論理演算子 | 左・右辺の組み合わせ | 真偽値が得られる | 1 < 2 && 4 < 5 |
| 代入演算子 | 右辺を左辺に代入 | 変数に値が代入される | let num = 3 |
算術演算子
四則演算のことで、算数の計算と近い概念です。以下は、演算子の種類です。
| 演算子 | 説明 | 例 | 結果 |
|---|---|---|---|
| + | 足し算 | 8 + 4 | 12 |
| – | 引き算 | 8 – 4 | 4 |
| * | 掛け算 | 8 * 4 | 32 |
| / | 割り算 | 8 / 4 | 2 |
| % | 余り | 8 % 5 | 3 |
練習
paiza.IOに、以下のコードを入れて下さい。
let num1 = 8 + 4;
let num2 = 8 - 4;
let num3 = 8 * 4;
let num4 = 8 / 4;
let num5 = 8 % 5;
console.log(num1);
console.log(num2);
console.log(num3);
console.log(num4);
console.log(num5);実行結果
コードを実行してみましょう。

実行結果を見ると、正しい答えになっています。
比較演算子
左辺と右辺を比較します。結果は真偽値が得られるので、「true」か「false」のどちらかになります。以下は、演算子の種類です。(「説明」はtrueの場合のみ掲示、それ以外はfalse)
| 演算子 | 説明 | 例 | 結果 |
|---|---|---|---|
| >(大なり) | 左が右よりも大きい場合「true」 | 5 > 4 4 > 5 5 > 5 | true false false |
| <(小なり) | 右が左よりも大きい場合「true」 | 5 < 4 4 < 5 5 < 5 | false true false |
| ==(イコール) | 左右等しい場合「true」 | 5 == 4 4 == 5 5 == 5 | false false true |
| >=(大なりイコール) | 左が右以上の場合「ture」 | 5 >= 4 4 >= 5 5 >= 5 | true false true |
| <=(小なりイコール) | 右が左以上の場合「ture」 | 5 <= 4 4 <= 5 5 <= 5 | false true true |
練習
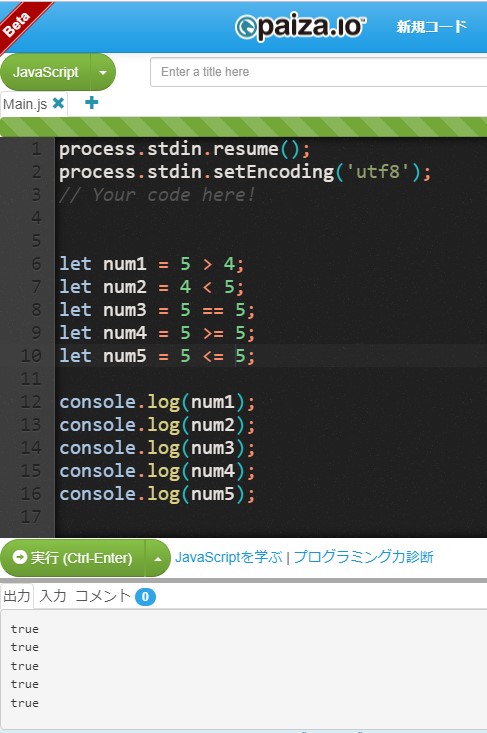
paiza.IOに、以下のコードを入れて下さい。
let num1 = 5 > 4;
let num2 = 4 < 5;
let num3 = 5 == 5;
let num4 = 5 >= 5;
let num5 = 5 <= 5;
console.log(num1);
console.log(num2);
console.log(num3);
console.log(num4);
console.log(num5);実行結果
コードを実行してみましょう。

実行結果を見ると、上記はすべてtrueになっています。
論理演算子
左・右辺の真偽値の組み合わせです。結果も真偽値が得られます。以下は、演算子の種類です。
| 演算子 | 説明 | 例 | 結果 |
|---|---|---|---|
| &&(かつ) | どちらかも「true」なら「true」 | 2 < 3 && 4 < 5 2 > 3 && 4 < 5 | true false |
| ||(または) | どちらかが「true」なら「true」 | 2 < 3 || 4 < 5 2 > 3 || 4 < 5 | true true |
| !(ではない) | 結果を反転させる | !true !false | false true |
練習
paiza.IOに、以下のコードを入れて下さい。
let num1 = 2 > 3 && 4 < 5;
let num2 = 2 > 3 || 4 < 5;
let num3 = !false;
console.log(num1);
console.log(num2);
console.log(num3);実行結果
コードを実行してみましょう。

「&&」の場合、「2 > 3」が false の時点で、false になります。(どちらも true のときだけ true)
一方、「||」の場合 true になります。(どちらか一方でも trueなら true)
代入演算子
これまでに使ってきた「=」も演算子の一つです。左辺に変数を置いて、右辺の値を変数に代入する、という演算を行います。
練習
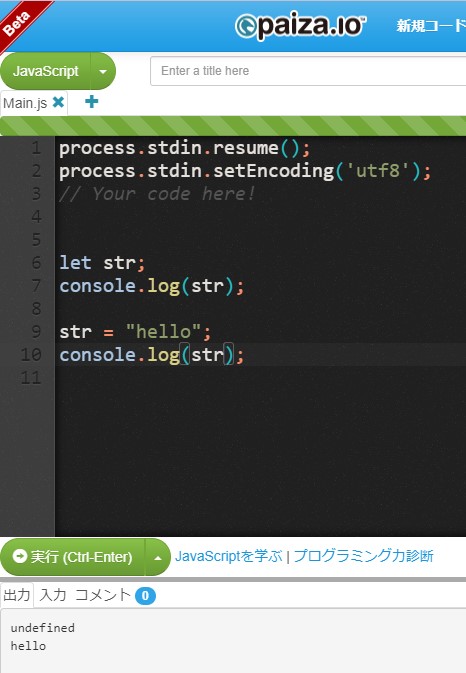
paiza.IOに、以下のコードを入れて下さい。
let str;
console.log(str);
str = "hello";
console.log(str);実行結果
コードを実行してみましょう。

変数strを宣言しただけでは、変数の中身がないので「undefined」となっています。変数strに「”hello”」の文字列を、「=」で代入することで結果が「hello」になり、ちゃんと代入されています。
まとめ
以上になります。今回は演算についてお伝えしました。
演算は、データを扱う上で大事な内容になりますので、各演算子がどんな役割なのか、また評価がどのようにされていくのか、しっかり抑えておきましょう。