準備をしよう
下のURLをクリックして、「paiza.IO」を開いてください。
https://paiza.io/ja/projects/new
学習内容
JavaScriptとは
基本的には、Webページを作るときに使う言語です。Webページの骨格は、HTML・CSSで作りますが、JavaScriptはページに動きをつけることができます。
例えば、あるボタンをクリックしたときに追加情報を出したり、スクロールしたときにページの色を変えたりなど、インタラクティブに楽しくすることができます。
最近ではNode.jsというものが出てきて、ブラウザのみでなくサーバーでも動くようになってきており、幅広い使われ方をしています。
プログラミング学習の観点では、ブラウザを用意すれば実行環境が揃うので、最初に学ぶ言語として採用されることが多いです。
実行環境
プログラミングを学習するときに、プログラムの実行環境を作る必要があります。
一般的には様々なソフトをインストールする必要がありますが、この作業が初心者には難しく、ここで挫折してしまう人も少なくありません。
ここでの学習では、「paizo.IO」というサイトを使います。このサービスは、Web上に完結して実行環境を作ってくれています。無料です。アクセスすればコーディングを始めることができます。
ここでは、「paiza.IO」で学習するための手順をお伝えします。
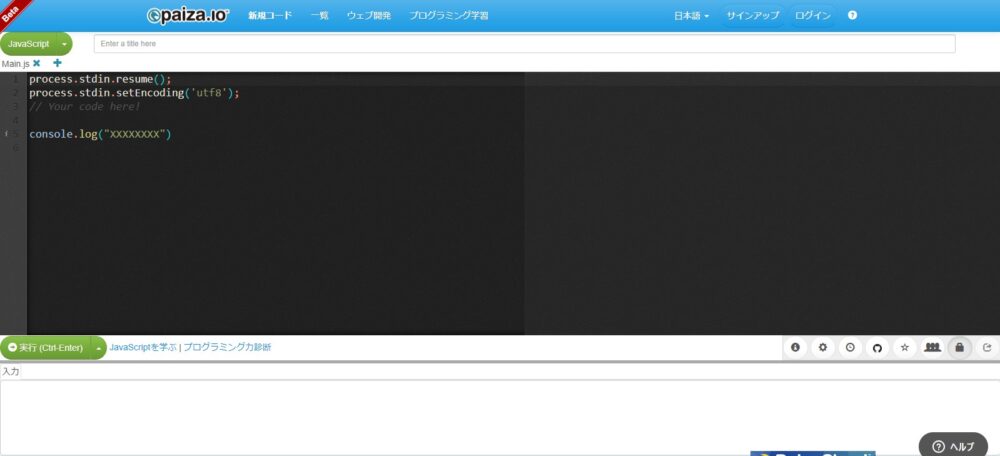
1. 「paiza.IO」にアクセス
以下のURLをクリックしてください。
https://paiza.io/ja/projects/new

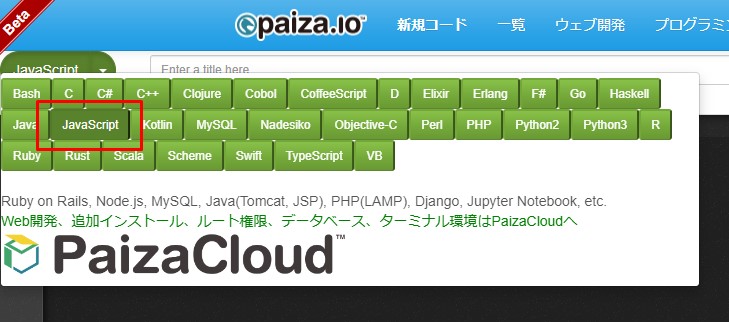
2. 学習する言語を選択する
左上の緑色のボタンを押すと、いろんな言語が出てきますので、「JavaScript」を選択してください。

3. コードを書いて、実行する
すでにプログラムの基本的なプログラムが記述されています。
ここでは、「console.log(“XXXXXXXXXX”)」の後ろのところを修正して、「console.log(“テスト“)」としましょう。
できたら、下の「実行」ボタンを押してください。

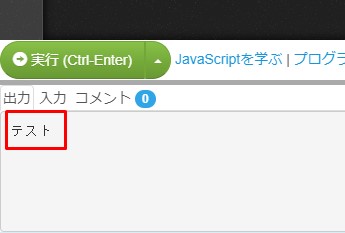
4. 実行結果を確認
下にある白いスペースに、プログラムの実行結果が表示されます。
「テスト」と出力されればOKです。

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
以上が、「paiza.IO」での学習の進め方になります。
以降の回も同じ手順で行いますので、しっかり抑えておきましょう。
コンソールに出力する
「コンソール」というのは、プログラムの出力を確認するための画面のことです。
プログラミング言語学習では、コンソールに結果を表示させ、学習を進めていきます。
以下に、プログラムを見ていきましょう。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
console.log()
意味
コンソール画面に文字を出力する
練習
paiza.IOに以下のコードを入れて、実行してみましょう。
(文字を出力する場合は、「”」(ダブルクォート)も入れて下さい。)
console.log("こんにちは")実行結果
こんにちは~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
もともと画面に出ていたプログラムでした。基本のプログラムなので、もともと書いてあります。
自分で書くと身につきますので、一度消して自分で書いてみましょう。
ちなみに、上の2行はそのまま残しておいてください。

コメント
コンピュータを動かすためではなく、注意書きとして書いておくものを「コメント」といいます。
「//」(スラッシュを2つ)を書くと、その後ろに書いたものは、コメントになります。

このようにコメントで書いたものは、コンピュータには影響を与えません。コードを読む人に対して、どんな処理をしているのか、どのような意図なのか、など補助的に伝えるときに、コメントは有効です。
まとめ
以上になります。今回は初回のため、学習の基本をお伝えしました。
実際にコードを打ち込んで試していくと自然に覚えられますので、是非手を動かして学習を進めてみて下さい。書いたコードが実行結果として返ってくると、プログラミングの楽しさを感じられます。