
準備をしよう
下のURLをクリックして、「paiza.IO」を開いてください。
https://paiza.io/ja/projects/new
学習内容
オブジェクトとは
オブジェクトとは、抽象的な「モノ」という意味です。例えば、ゲームを作るときを考えると、主人公、敵、アイテムなどがありますが、これらはすべてオブジェクトです。
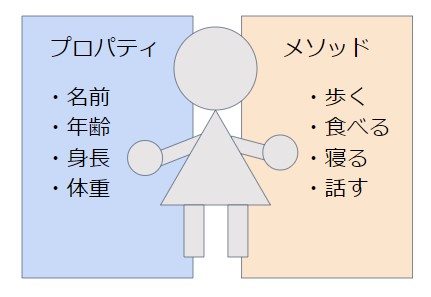
オブジェクトの基本的な仕組みは、「プロパティ」と「メソッド」です。「プロパティ」はオブジェクトの「情報」、「メソッド」は「操作」と考えることができます。
人を例にあげると、名前や年齢などがプロパティ、歩く・話すなどがメソッド、ということになります。

プロパティ
イメージ

オブジェクトの情報のことです。
書き方
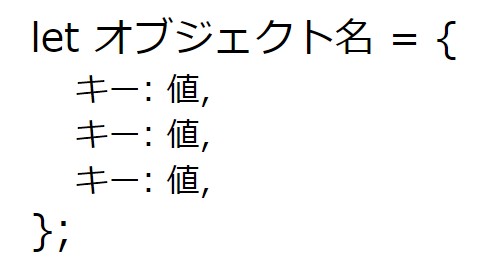
連想配列と同じです。キーと値を「:」でつなげてセットで設定していきます。

- {}で囲むとオブジェクトが生成されます。変数には、オブジェクトの名前をつけて格納します。
- キーには、数値だけでなく、文字列も使えます。どんな値か分かりやすいキーにします。
- プロパティの場合、値には数値や文字列など、関数以外のものを設定します。
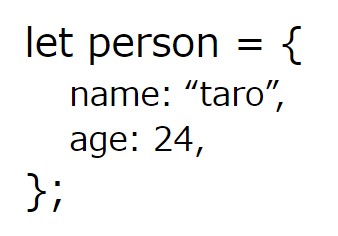
具体的に見ていきましょう。

- 「person」という名前のオブジェクトを生成しています。
- キー「name」、値「taro」のプロパティと、キー「age」、値「24」のプロパティを設定しています。
参照方法

連想配列と同じ方法です。オブジェクト名に「.」をつけて、キーを指定します。
具体的に見てみましょう。

「person」オブジェクトの「name」というプロパティを参照しています。「”taro”」というデータがありますから、「person.name」全体が「”taro”」に化け「taro」とコンソールに表示されます。
練習
paiza.IOに、以下のコードを入れて下さい。
let person = {
name: "taro",
age: 24,
};
console.log(person.name);実行結果
コードを実行してみましょう。
taroメソッド
イメージ

オブジェクトの操作のことです。ここには必ず、関数を設定します。
オブジェクト内に設定された関数を、メソッドと呼びます。
書き方
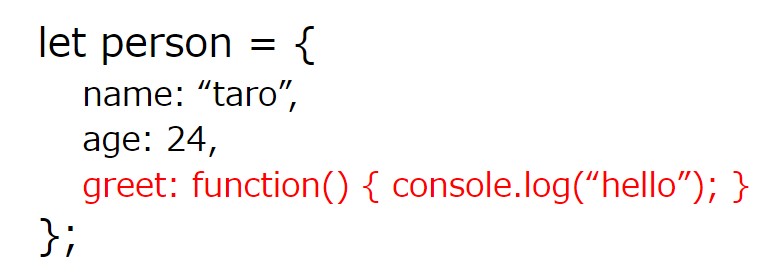
赤字のところのみです。

- 「greet」という名前のキーで、関数を設定しています。
- ここでは、名前がない関数(匿名関数)を設定します。
呼び出し方法

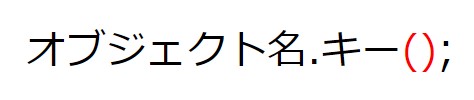
上記の通りです。メソッドの場合は、関数自体に名前がないので、キーに「()」をつけて呼び出します。具体的に見ていきましょう。

さきほどの例だと、上記のようになります。「greet」がキーなので、その後ろに「()」をつけて、「greet()」とすると、呼び出すことができます。
練習
paiza.IOに、以下のコードを入れて下さい。
let person = {
name: "taro",
age: 24,
greet: function() { console.log("hello") }
};
person.greet();実行結果
コードを実行してみましょう。
helloコード全体
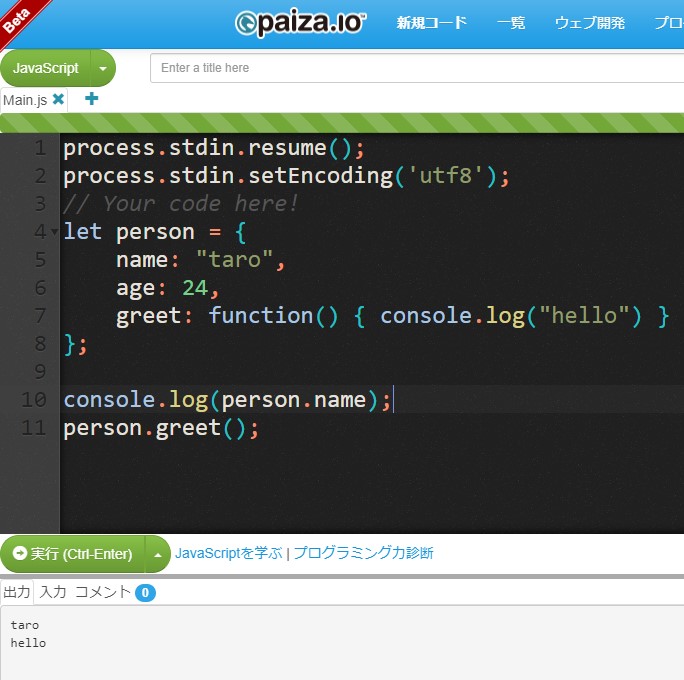
練習
let person = {
name: "taro",
age: 24,
greet: function() { console.log("hello") }
};
console.log(person.name);
person.greet();実行結果
taro
hello~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

まとめ
以上になります。今回はオブジェクトについてお伝えしました。
オブジェクトは本格的にアプリ開発をしていく上で必須の概念になります。メソッドのところが分かりづらいかもしれませんが、使っていくとだんだん慣れていきます。
概念と使い方を理解したら、どんどん自分で書いてみてください。自然と身についていきます。


