準備をしよう
下のURLをクリックして、「paiza.IO」を開いてください。
https://paiza.io/ja/projects/new
学習内容
組み込みオブジェクトの一覧
よく使うものを取り上げて学習していきます。下のリストのものを順番に見ていきます。
| オブジェクト名 | 説明 |
|---|---|
| Date | 日付に関連するオブジェクト |
| Math | 計算に関連するオブジェクト |
| Array | 配列に関連するオブジェクト |
| String | 文字列に関連するオブジェクト |
今回は「Arrayオブジェクト」を扱います。
Arrayオブジェクト
生成方法
Arrayオブジェクトは「配列」のことです。「配列」は概念として以前学習しましたが、実はオブジェクトの1つです。
配列については、別記事で詳しく解説しています。
生成方法は、配列のときに学習したように、[]という特殊な記号を使って生成します。通常オブジェクトは、「new」キーワードを使って生成しますが、配列は [○, ○, ○] ように記述する形で生成します。

具体的に見てみましょう。

1, 2, 3の3つのデータをもったArrayオブジェクトを、numsという名前で保存しています。
利用方法
Arrayオブジェクトのメソッドを使う方法は、以下の通りです。

実際の例を見てみましょう。

先ほどの例で生成したArrayオブジェクトの「unshiftメソッド」を呼び出しています。このメソッドは、引数で渡した値を配列の先頭に追加するものです。
練習
paiza.IOに、以下のコードを入れて下さい。
let nums = [1, 2, 3];
console.log(nums);
nums.unshift(0);
console.log(nums);実行結果
コードを実行してみましょう。
[ 1, 2, 3 ]
[ 0, 1, 2, 3 ]「unshift()」した後、「0」が先頭に追加されています。
メソッドの一覧
一覧
| プロパティ | 説明 |
|---|---|
| length | 配列の要素数を取得する |
※ すでに配列の回で取り上げたので、説明は割愛します。
| メソッド | 説明 |
|---|---|
| unshift() | 配列先頭に要素を追加する |
| push() | 配列末尾に要素を追加する |
| shift() | 配列先頭の要素を削除する |
| pop() | 配列末尾の要素を削除する |
練習
paiza.IOに、以下のコードを入れて下さい。
// Arrayオブジェクト生成
let nums = [1, 2, 3];
console.log(nums);
// unshiftメソッドー先頭に要素を追加
nums.unshift(0);
console.log(nums);
// pushメソッドー末尾に要素を追加
nums.push(4);
console.log(nums);
// unshiftメソッドー先頭の要素を削除
nums.shift();
console.log(nums);
// pushメソッドー末尾の要素を削除
nums.pop();
console.log(nums);実行結果
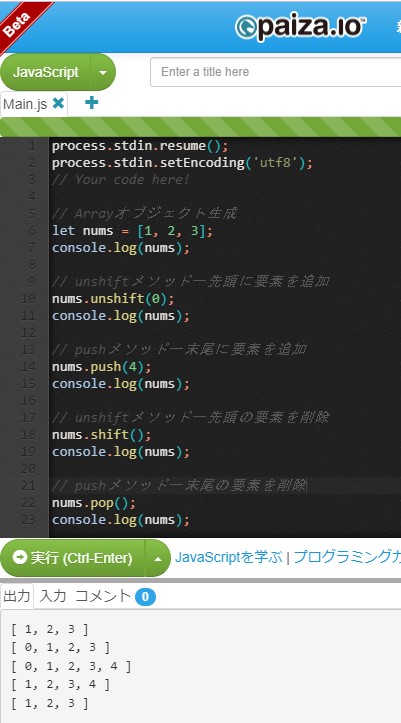
コードを実行してみましょう。
[ 1, 2, 3 ]
[ 0, 1, 2, 3 ]
[ 0, 1, 2, 3, 4 ]
[ 1, 2, 3, 4 ]
[ 1, 2, 3 ]コード全体

まとめ
以上になります。今回は組み込みオブジェクトのArrayオブジェクトを紹介しました。
配列がArrayオブジェクトであること、Arrayオブジェクトには配列を操作する様々なメソッドがあることが分かったと思います。
概念が掴めたら、いろいろと試してみて下さい。手を動かすと、操作の仕方が身についていきます。