
準備をしよう
下のURLをクリックして、「paiza.IO」を開いてください。
https://paiza.io/ja/projects/new
学習内容
組み込みオブジェクトの一覧
よく使うものを取り上げて学習していきます。下のリストのものを順番に見ていきます。
| オブジェクト名 | 説明 |
|---|---|
| Date | 日付に関連するオブジェクト |
| Math | 計算に関連するオブジェクト |
| Array | 配列に関連するオブジェクト |
| String | 文字列に関連するオブジェクト |
今回は「Mathオブジェクト」を扱います。
Mathオブジェクト
生成方法
Mathオブジェクトは特別なオブジェクトで、生成する必要がありません。
利用方法
Mathオブジェクトのメソッドを使う方法は、以下の通りです。

実際の例を見てみましょう。

練習
paiza.IOに、以下のコードを入れて下さい。
let num = Math.floor(7.4);
console.log(nums);実行結果
コードを実行してみましょう。
7もともと「7.4」が、小数点以下が切り下げられて「7」になりました。
メソッドの一覧
| メソッド | 説明 |
|---|---|
| ceil() | 小数点以下を切り上げて、整数を返す |
| floor() | 小数点以下を切り下げて、整数を返す |
| round() | 小数点以下を四捨五入して、整数を返す |
| random() | 0以上~1未満の乱数を生成する |
ceil(), floor(), round()
練習
paiza.IOに、以下のコードを入れて下さい。
let num = 7.4
// 各種メソッド
let result1 = Math.ceil(num);
let result2 = Math.floor(num);
let result3 = Math.round(num);
// 出力
console.log(result1);
console.log(result2);
console.log(result3);実行結果
コードを実行してみましょう。
8
7
7もともとが「7.4」に対して、ceil()は切り上げなので「8」、floor()は切り下げなので「7」、round()は四捨五入なので「7」になっています。
random()
ランダムな数字を使いたいとき、通常は1~10など、整数で扱いたい場合がほとんどです。一方「random()」は0以上1未満の乱数を生成するため、そのままだと使いづらいです。
そのため、以下のような手順を取ります。
乱数を生成→10倍にして、1ケタ上げる→「ceil」メソッドで小数点以下を切り上げる
練習
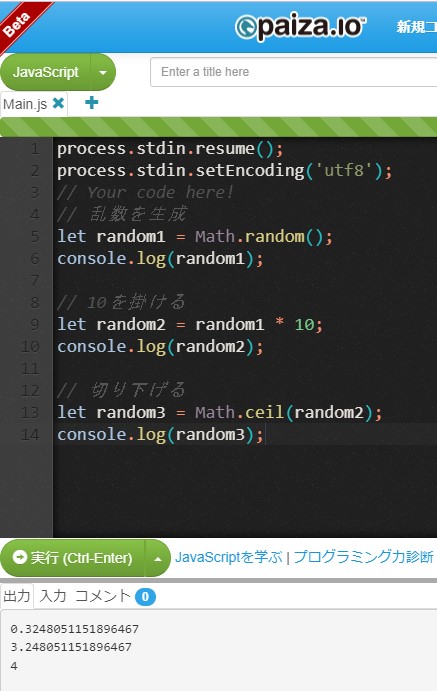
paiza.IOに、以下のコードを入れて下さい。
// 乱数を生成
let random1 = Math.random();
console.log(random1);
// 10を掛ける
let random2 = random1 * 10;
console.log(random2);
// 切り下げる
let random3 = Math.ceil(random2);
console.log(random3);実行結果
コードを実行してみましょう。
0.3248051151896467
3.248051151896467
4データ整形の様子が分かりますね。最後まで整形すると、使いやすい形になります。
コード全体


まとめ
以上になります。今回は組み込みオブジェクトのMathオブジェクトを紹介しました。
データを整形するためのメソッド、乱数を生成するメソッドを紹介しましたが、どちらもよく使うものなので覚えていただければと思います。


