
準備をしよう
下のURLをクリックして、WoofJSを開いてください。
https://woofjs.com/create.html
手順
ドキュメントからコードを持ってくる方法

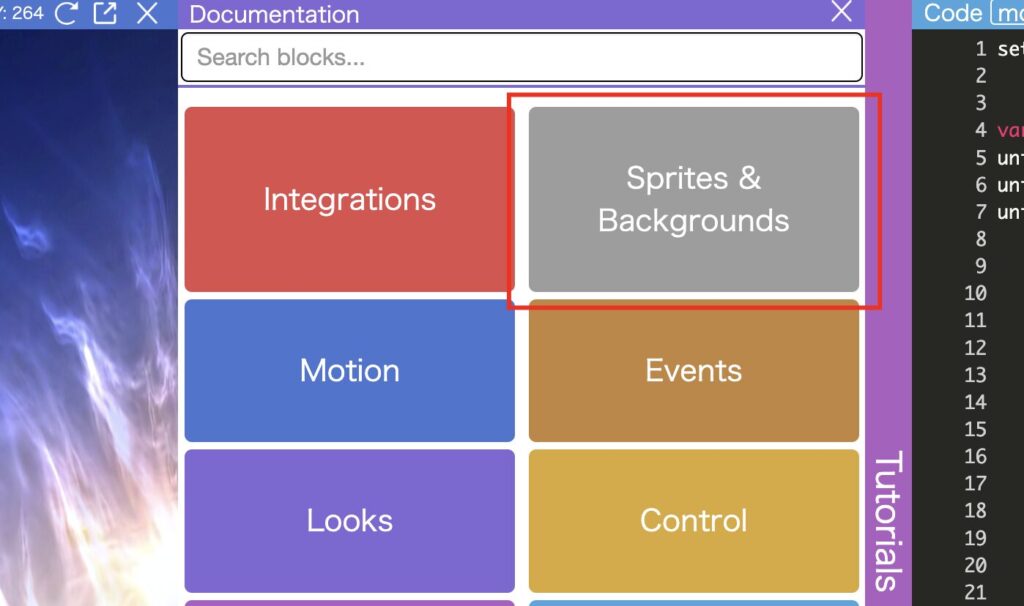
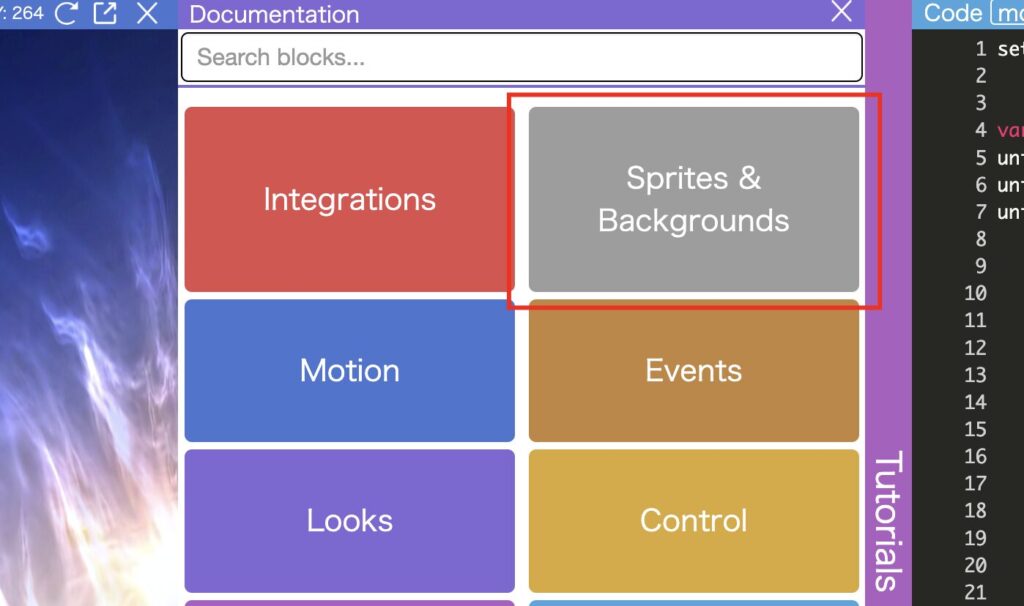
ドキュメントは、基本的にスクラッチのカテゴリーと同じ構成で並んでいます。ここで「Sprites&Back grounds」を選ぶと、下記のようになります。

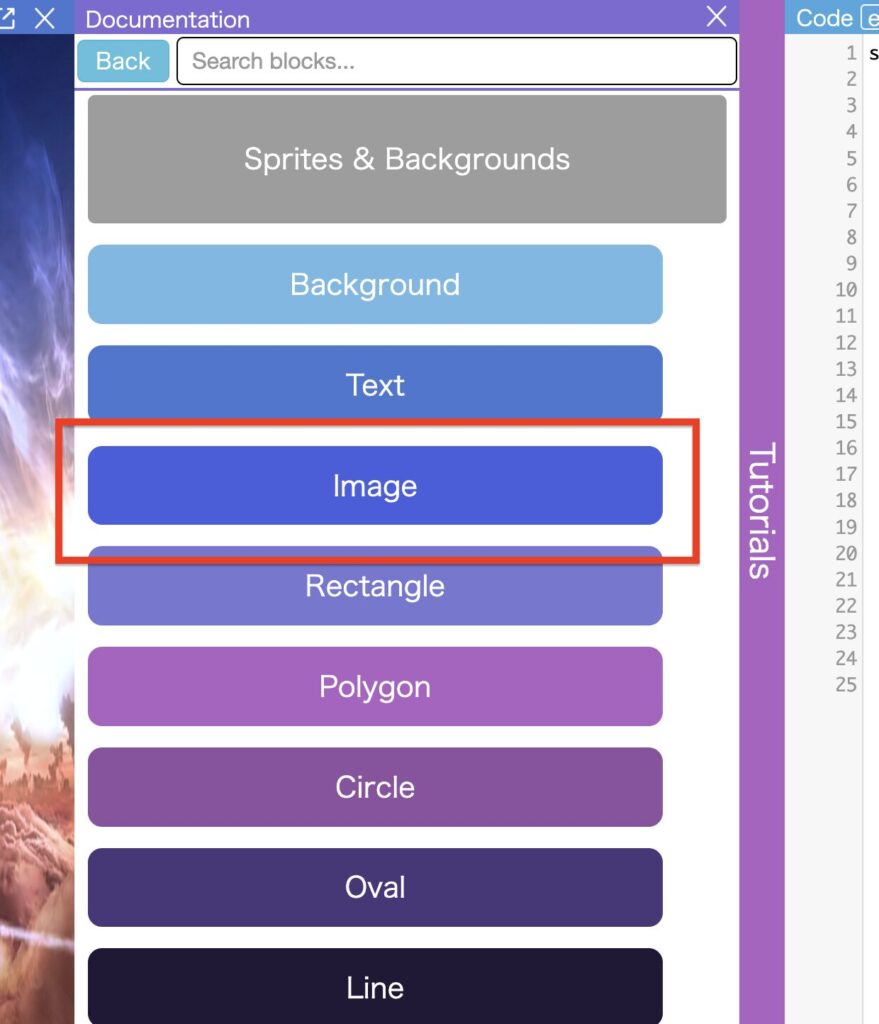
詳細が出てきますので、さらに「Image」を選びます。

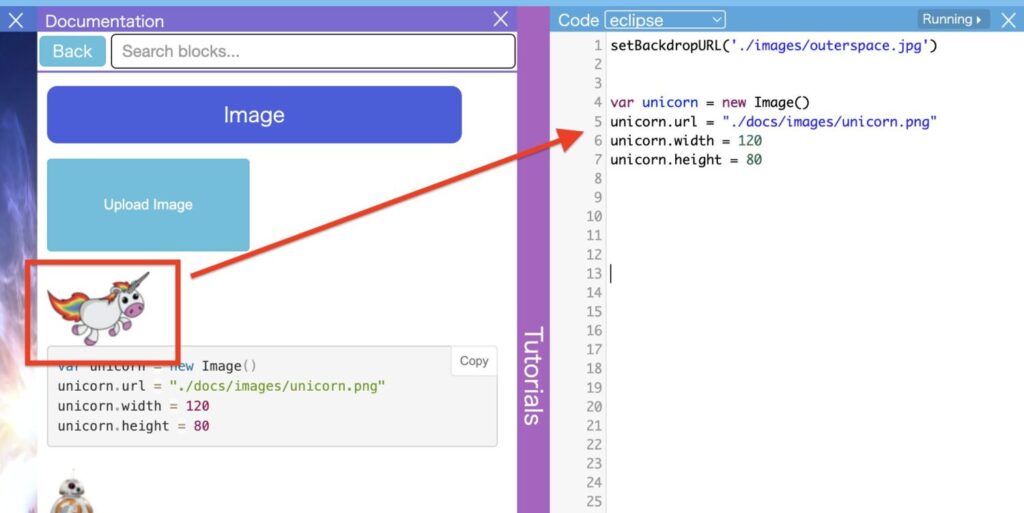
コード例が出てきます。
このコードは Ctrl + C, Ctrl + Vでコピーできますし、「Copy」ボタンを押してもコピーできます。
ここでは、コードの上にある画像を、コードエディタまでドラック&ドロップすると良いです。これで、コードを手軽に持ってくることができます。
スクラッチとの違い

「Sprites&Backgrounds」というカテゴリですが、これが大きな違いとして登場しています。
スクラッチの場合は、スプライトは、プログラムではなく、設定によってすでに存在してるものでしたが、WoofJSの場合、コードによって、生成させていきます。
「Sprites&Backgrounds」カテゴリーには、様々な種類のスプライトごと(画像、テキスト、四角形、球体、線など)に、生成するためのコード例が示されています。
※厳密にはスプライトではなく、オブジェクトというより大きな概念でまとめられています。
ドキュメントの詳細

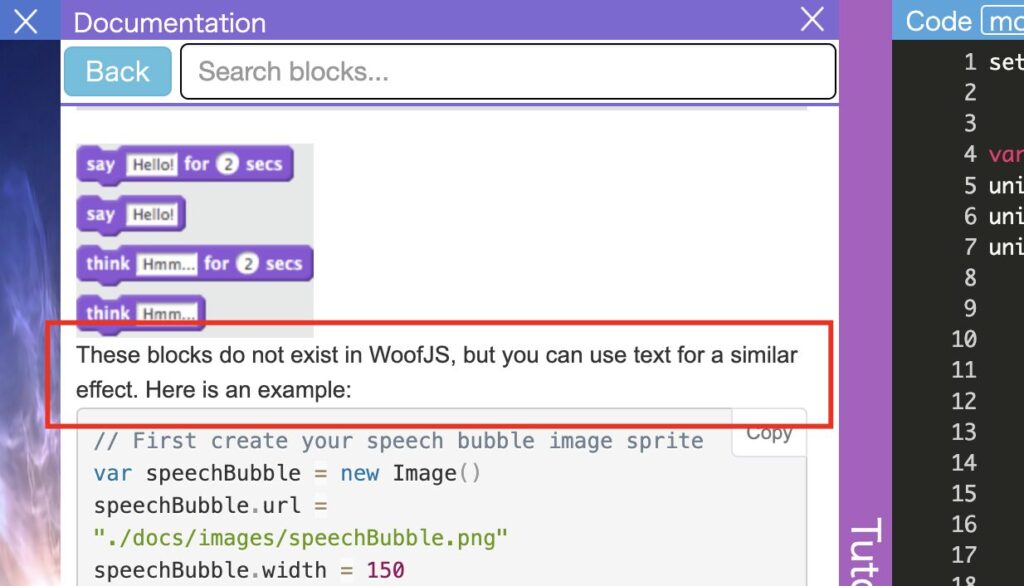
ドキュメントの中には、上記のように書いてあることがあります。
該当のブロックがWoofJSで対応しておらず、同じようにやる場合は、少し難しくなりますが、こうした方法がありますと例示してくれているものです。
ただし、例示内容は難解なものが多いので、最初はわかりやすいコードに絞って作っていくのがおすすめです。
まとめ
WoofJSのドキュメントとコードエディタについて扱いました。このドキュメントが充実していることがWoofJSの強みであり、だからこそ、スクラッチからコーディングへのスムーズな移行が可能になります。