
準備をしよう
下のURLをクリックして、WoofJSを開いてください。
https://woofjs.com/create.html
学習内容
テキスト生成
前提として、テキストを生成しておく必要があります。
テキストは、テキストを入れる「テキストボックス」とテキスト自体「テキスト」が必要です。これをセットで作成することとします。
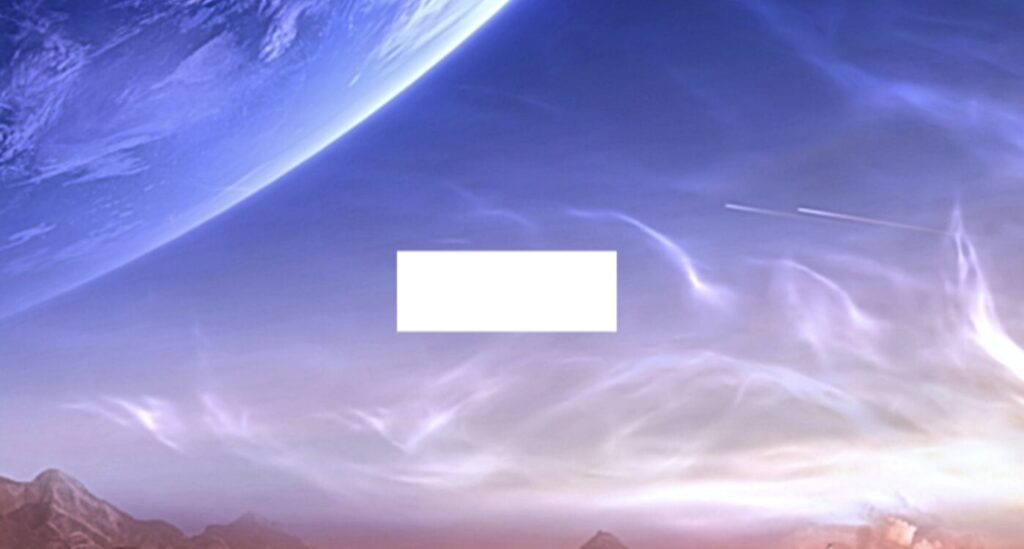
まず「テキストボックス」ですが、Rectangleで作ります。生成、大きさ設定、色設定、位置設定のために、以下のコードを入れてください。白い四角が生成できたらOKです。
var lineBox = new Rectangle()
lineBox.width = 150
lineBox.height = 55
lineBox.color = "white"
lineBox.x = 0
lineBox.y = 0
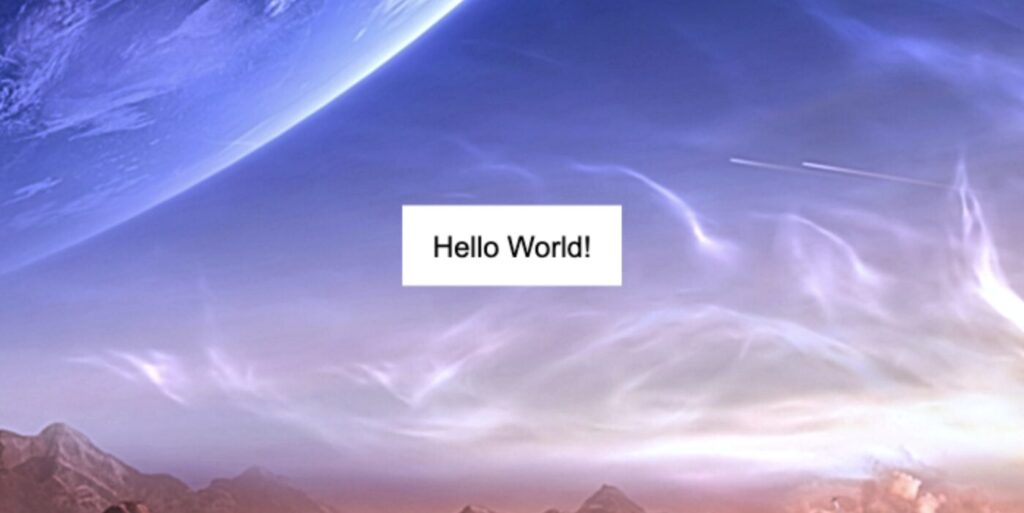
次に「テキスト」ですが、Textで作ります。生成、テキスト内容、大きさ設定、色設定、位置設定のために、以下のコードを入れてください。先ほどの白い四角の中に、テキストが生成できたらOKです。
var line = new Text()
line.text = "Hello World!"
line.size = 20
line.color = "black"
line.x = 0
line.y = 0
演算カテゴリ
ここでは、テキスト表示させるために、計算結果をテキスト内容に代入していきます。
乱数
コード
random(最小値, 最小値)ブロック

こちらのブロックに相当します。
練習
コードエディタに、以下のコードを入れて、実行してみましょう。
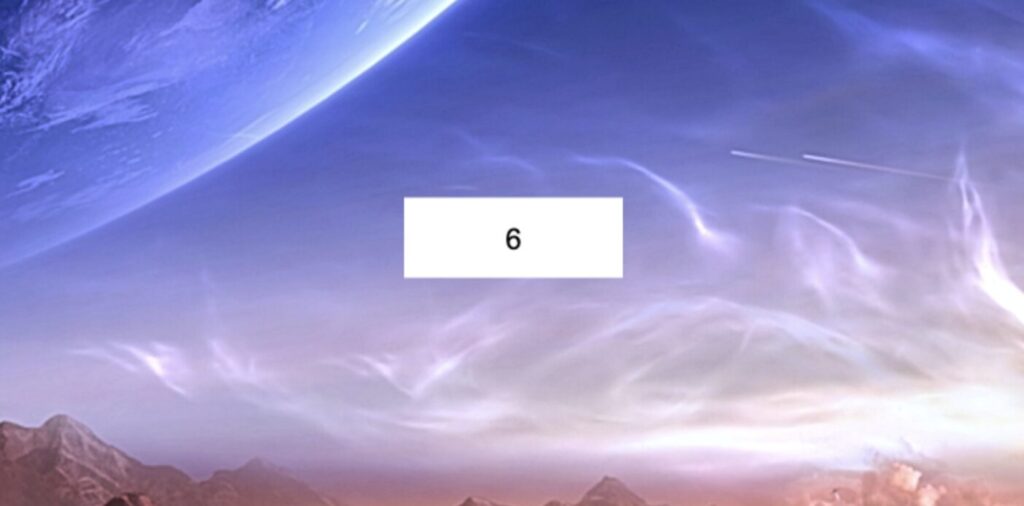
line.text = random(1, 10)実行結果

計算結果が、正しく表示されていればOKです。「1〜10」の範囲でランダムな数が取れます。
乱数(x座標)※y座標も同様
コード
randomX()ブロック
相当するものはありません。
練習
コードエディタに、以下のコードを入れて、実行してみましょう。
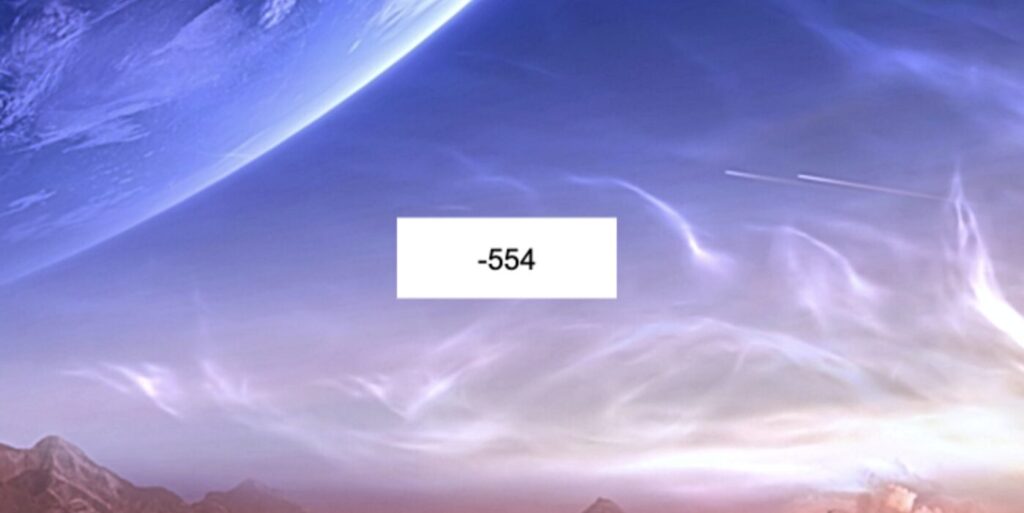
line.text = randomX()実行結果

計算結果が、正しく表示されていればOKです。xの最小値から最大値の範囲でランダムな数が取れます。
特に、スプライトのx座標をランダムに設定するときに使います。
聞いて待つ
コード
var answer = prompt("あなたの名前は何ですか")ブロック

こちらのブロックに相当します。
練習
コードエディタに、以下のコードを入れて、実行してみましょう。
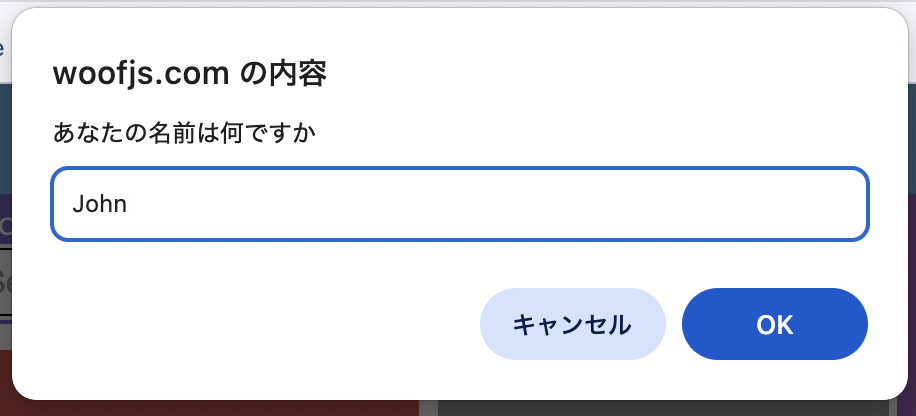
var answer = prompt("あなたの名前は何ですか")
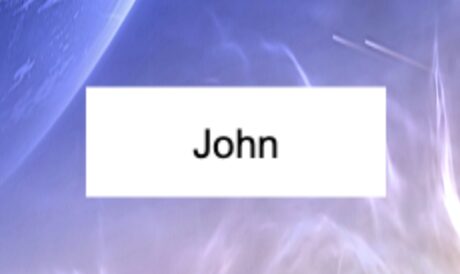
line.text = answer実行結果


入力待ちとなり、入力した文字列がテキストで表示されていればOKです。
入力した文字を一旦変数「answer」に代入した後、その値をline.textに入れています。
まとめ
以上になります。今回は、演算カテゴリのコードについて扱いました。
演算の続きとして、乱数の使い方を中心に行いました。また入力処理の方法を紹介し、演算と絡めたプログラムを作ってみました。