
完成品の確認
左右キー: 左右に動く
上からへびが落ちてくるので、左右に移動して避けます。10秒間避けきれたらゲームクリアです。
準備をしよう
下のURLをクリックして、アーケードを開いてください。
https://arcade.makecode.com/S57509-05983-17599-91640
出てきた画面の上にある「Edit Code」ボタンを押して、プロジェクトを開いてください。

プログラミングする
初めの設定
スプライトの設定
まずは、メインプレイヤーとして「いぬ」を出して、以下の設定をします。
・スプライトの設定
・位置の設定
・上下左右に動かす
以下のようにブロックを入れて下さい。

スプライトの設定については、別の記事で詳しく解説しています。
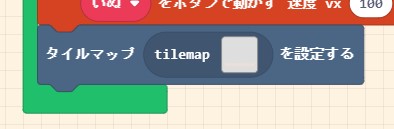
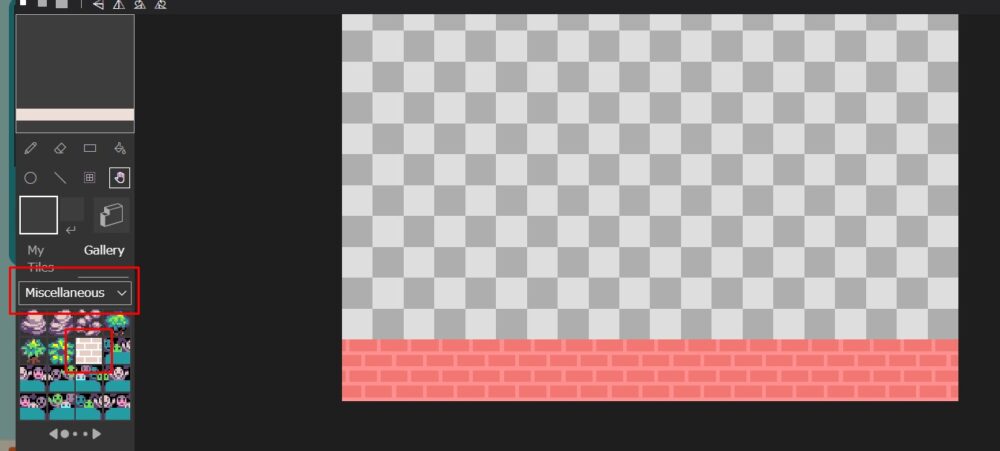
タイルマップの設定
今回は、タイルマップを使います。
タイルマップの設定については、別の記事で詳しく解説しています。
地面として画面の下方に壁のタイルを並べたようなステージを作ります。
以下のように作って下さい。


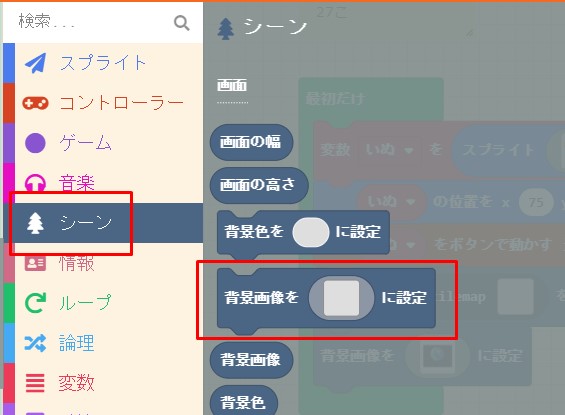
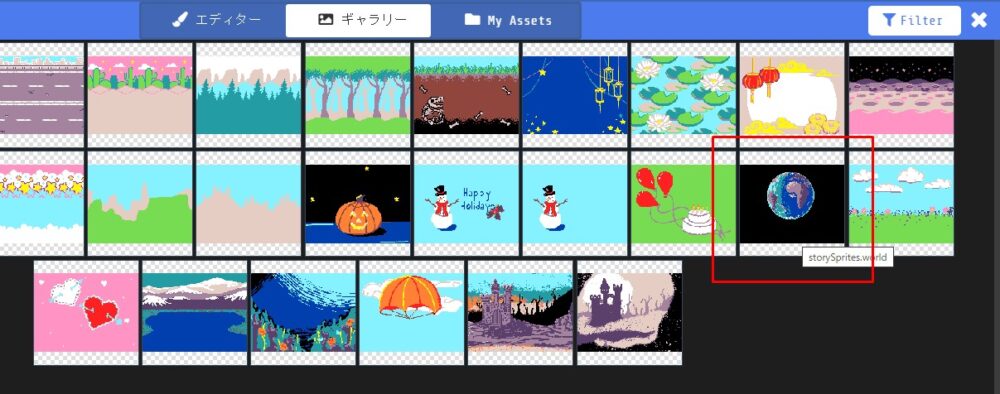
背景画像の設定
背景画像も設定します。タイルマップと一緒に使って重ねるように設定します。
背景を設定するには、以下のブロックを使います。



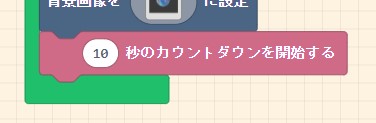
カウントダウン
カウントダウンを「10」から始めるようにします。

プログラム確認
「▶」を押して、動きを確認してください。以下が確認できればOKです。
- 「いぬ」が画面中央下に登場する
- 「いぬ」を上下左右キーで動かせる
- 壁のタイルが画面下に並んでいる
- カウントダウンの「10」が画面中央上に出ている
初めの設定は、これで完成です。
へびが上から落ちてくる
ずっと繰り返す
「ずっと」と「一時停止」ブロックを使います。
一時停止の間隔は、以下のように変更して「1秒間」にしておきます。

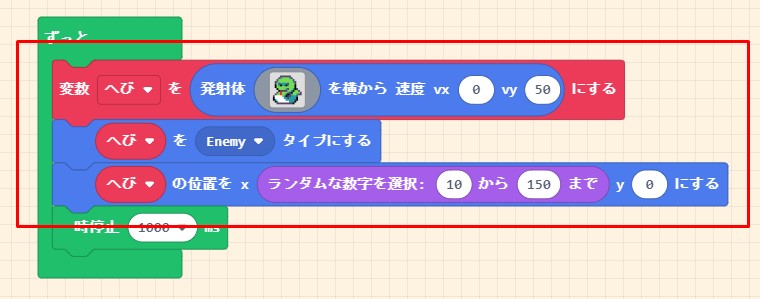
へびが上から落ちてくる
プロジェクタイルとして、へびを作成します。タイプは、「Enemy」にしておきます。
縦は高い位置から、横はランダムに出るように設定します。

プロジェクタイルの設定については、別の記事で詳しく解説しています。
アニメーションをつける
へびが口をパクパクするようなアニメーションをつけます。
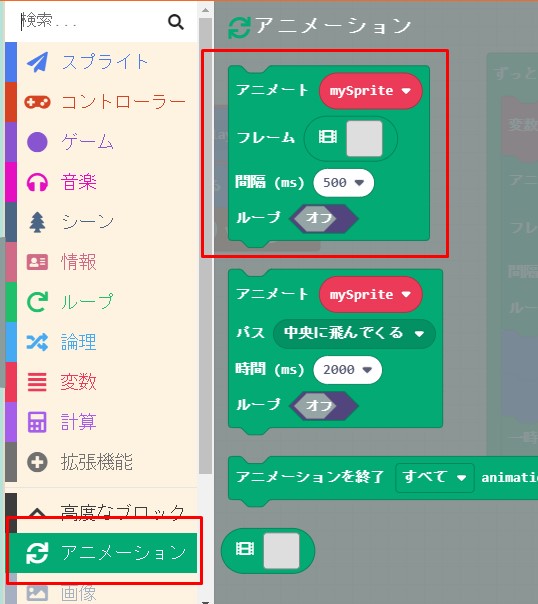
「高度なブロック」をおして、カテゴリ「アニメーション」を出し、以下のブロックを使います。このブロックを、へびを登場させたブロックのすぐ下に入れます。


「フレーム」は後で設定するとして、以下の項目を埋めます。
- アニメート: へび
- 間隔: 100(0.1秒ごと)
- ループ: オン

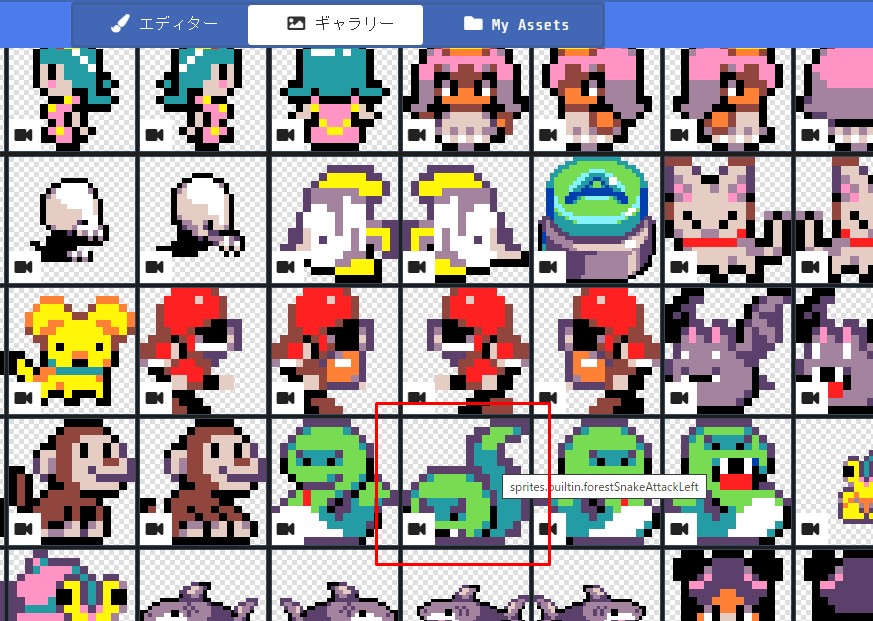
次にフレームを設定します。右にフレームのコマが表示されるようになっています。

ギャラリーの上の方には、「ビデオマーク」のついた素材がありますので、下図のようにへびを選びます。マウスポインターを当てると、デモでアニメーションが動きます。

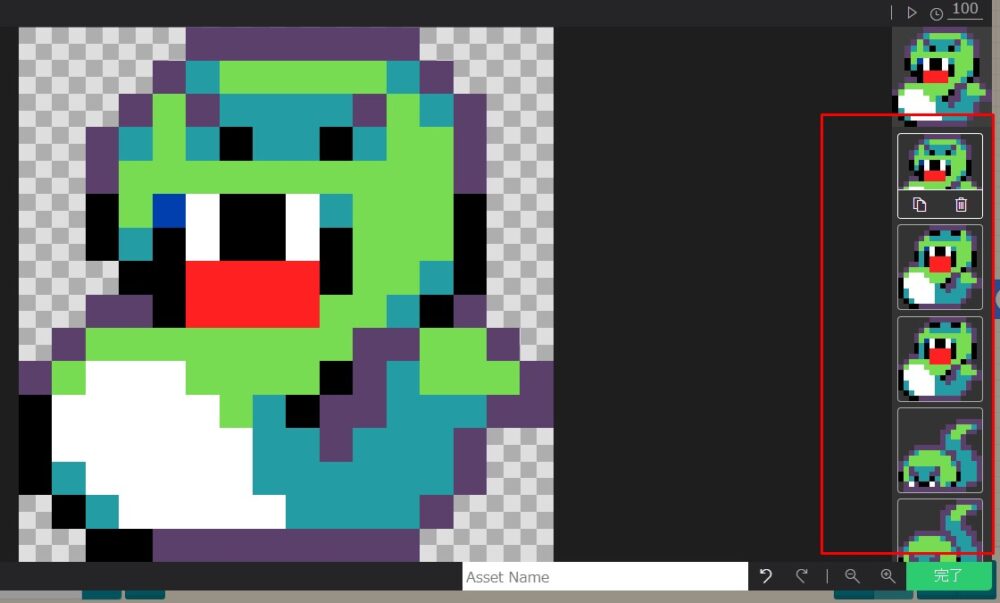
これで、一気にコマが入りました。ビデオマークの素材は、複数のコマをまとめたものになっているので、選択するとすぐにアニメーションが作れます。

OKであれば、「完了」をおしてアニメーション完成です。このようにアーケードの場合、アニメーションをとても作りやすくなっています。
プログラム確認
「▶」を押して、動きを確認してください。以下が確認できればOKです。
- へびが上から1秒ごとに出てきて、落ちてくる
- 1つずつ横の位置が異なっている
- 下の壁のタイルに当たったら消える
- へびにパクパクのアニメーションがかかっている
へびが上から落ちてくるところは、これで完成です。
ゲームクリア・オーバー
まずはゲームクリアですが、10秒のカウントダウンが終わったらクリア、という設定なので、カウントダウンが終了したときに「game over(勝ち)」になるようにします。

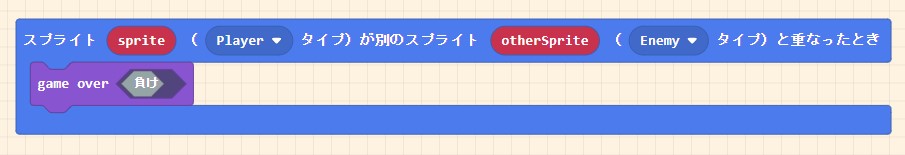
つぎにゲームオーバーですが、タイプ「Player」とタイプ「Enemy」が重なった時に、「game over(勝ち)」になるようにします。

プログラム確認
「▶」を押して、動きを確認してください。以下が確認できればOKです。
- カウントダウン終了後、ゲームクリアになる
- いぬがへびに当たると、ゲームオーバーになる
これでゲーム完成です。おめでとうございます。
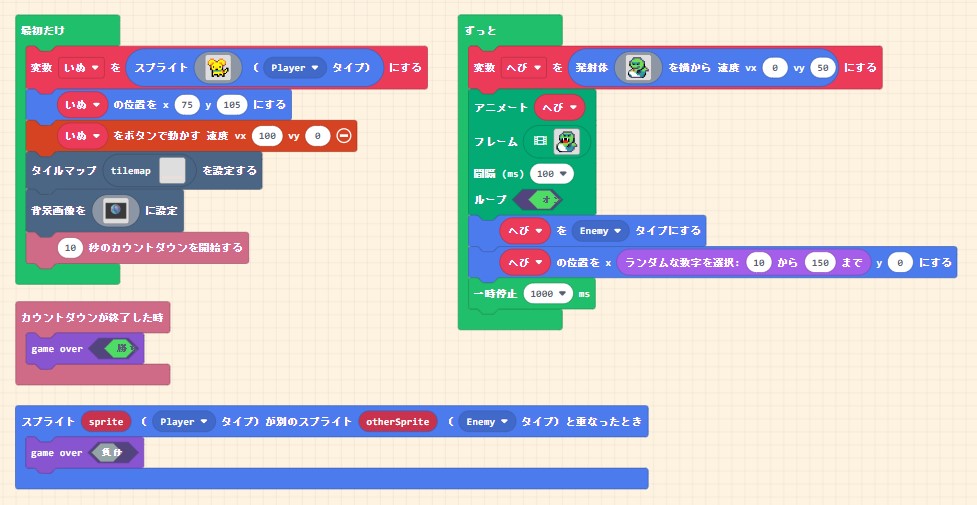
すべてのプログラム(完成コード)

リミックスのポイント
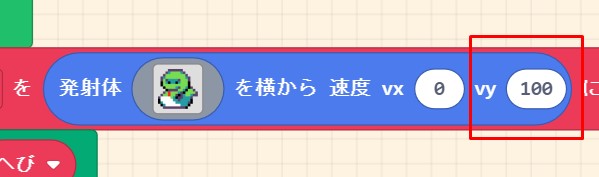
へびのスピードを変える
以下の数字を変えると、へびのスピードを速くできます。

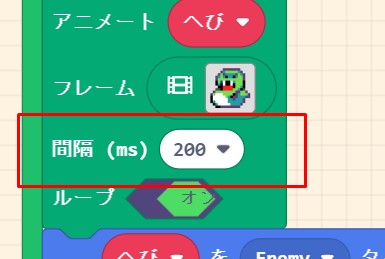
アニメーションの間隔を変える
以下のように数字を変えると、へびのアニメーションを遅くできます。

まとめ
初級の第3回「避けゲーム」を紹介しました。アニメーションの使い方が学べました。
次回もお楽しみに♪