
タイルマップとは
カスタマイズして作るステージのようなものです。「タイル」を組み合わせて、「タイルマップ」を作ります。
「タイルマップ」には、「壁」というものがあります。壁に設定されている場所にはいけないなど、プログラムと連動した仕組みになっています。
タイルマップを作ってみる
カテゴリ「シーン」の「Tilemaps」にある「タイルマップ〇を設定する」ブロックを出します

「タイルマップ〇を設定する」ブロックの「〇」の部分をクリックしてください。

タイルマップの大きさ
作成を始める前に、画面の大きさについて押さえておきましょう。
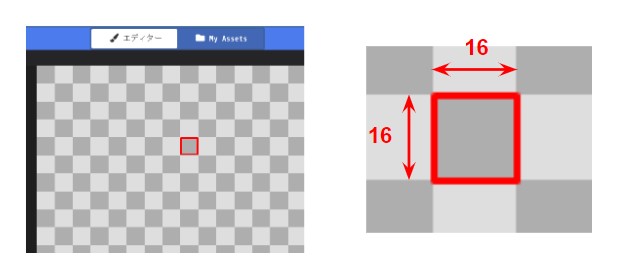
タイル1つは、縦横が「16ピクセル」の正方形です。

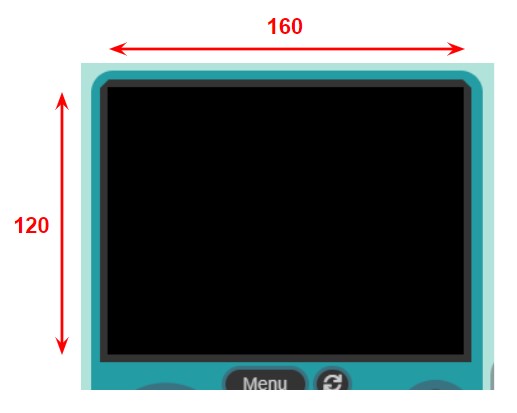
それに対して、実際のゲーム画面は、「横160ピクセル、縦120ピクセル」の大きさです。

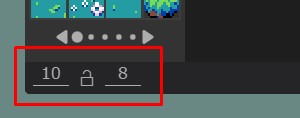
作成するタイルマップ全体の大きさを決めます。画面の左下にある部分を見て下さい。「横」と「縦」を入力できますので、それぞれ「10」と「8」にしておいてください。真ん中のタイルマップの大きさが変わります。

実際のゲーム画面と同じくらいの大きさになりました。(縦が若干長いので、実行画面で見ると、下に少し切れる形になります。)

タイルマップを作る
画面の左にいろんなアイコンが並んでいます。それぞれ異なるツールとなっていますが、基本的には、一番左上の鉛筆ツールと、その右隣の消しゴムツールしか使いません。

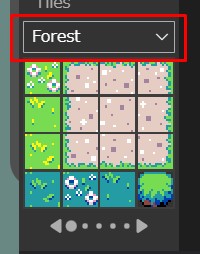
少し下に目を移すと、タイル選択ツールがあります。ここでタイルを選んで、タイルマップに塗っていきます。上のメニューからタイルの種類を選びます。

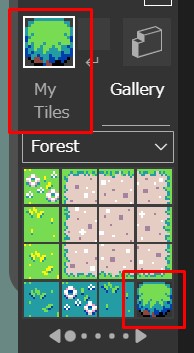
1ページ目の右下にある「木」のタイルにしておきましょう。
選んだものが、左上のところに表示されます。

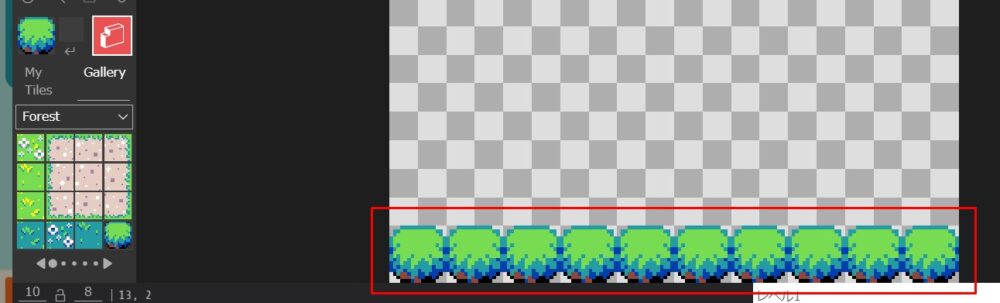
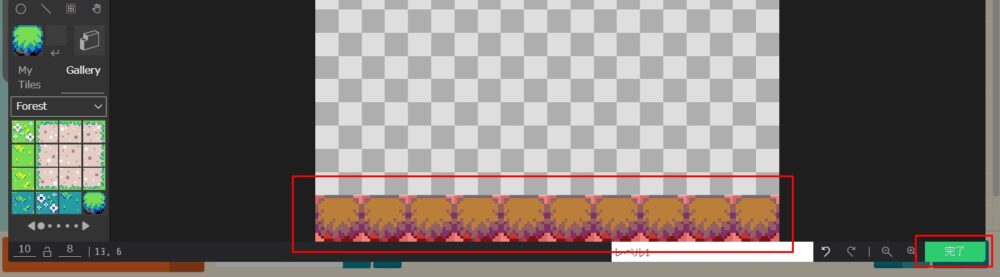
それでは、以下のようにタイルマップに塗って下さい。

次に、壁の設定をしていきます。画面左の以下のところをクリックすると、壁設定ができます。

これが選択されている状態で、さきほど木を塗ったタイルに壁を設置してください。
できたら、右下にある「完了」をクリックします。

実行画面を見ると、ちゃんとタイルマップがステージとして設置されています。

まとめ
以上になります。タイルマップは背景とは異なり、プログラムと連動した、より機能的なものとなっています。初めは多少難しいですが、覚えるとゲームが作りやすくなります。
この記事で雰囲気を覚えていきましょう。