
準備をしよう
下のURLをクリックして、WoofJSを開いてください。
https://woofjs.com/create.html
手順
WoofJSは、スクラッチで学んだ人が、テキストプログラミングの学習にスムーズに移行できるようにと開発されたツールです。
スクラッチで親しんだブロックの一覧に沿って、コードが参照できるようになっています。意味を押さえながら、コーディングをしていくことができます
ここでは、WoofJSの画面の使い方を説明します。
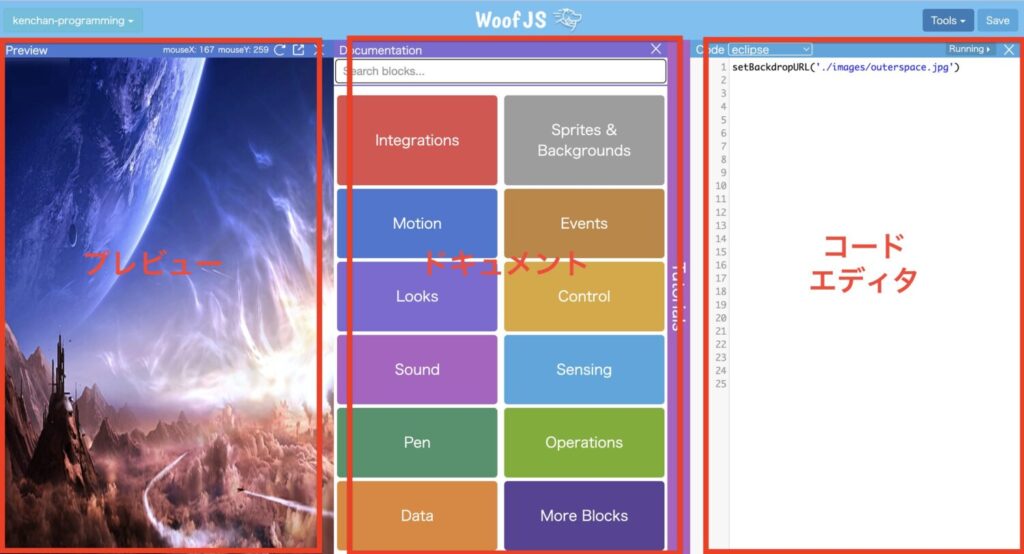
画面の構成

大きく3つの画面に分かれています。
プレビューには、今のゲームの状態が即座に出てきます。
ドキュメントは、コード例が書いてあります。スクラッチのブロックと同じ並びなので、スクラッチでブロックを選ぶように、コードを参照することができます。
コードエディタは、コードを打ち込んでプログラムを組み上げていくところです。上のメニューから、エディタのカラーテーマを変更することができます。(筆者は、monokaiにしています)
アカウント登録
アカウント登録をすると、以下のことができるようになります。
- 作品の保存
- 全画面表示
アカウント登録
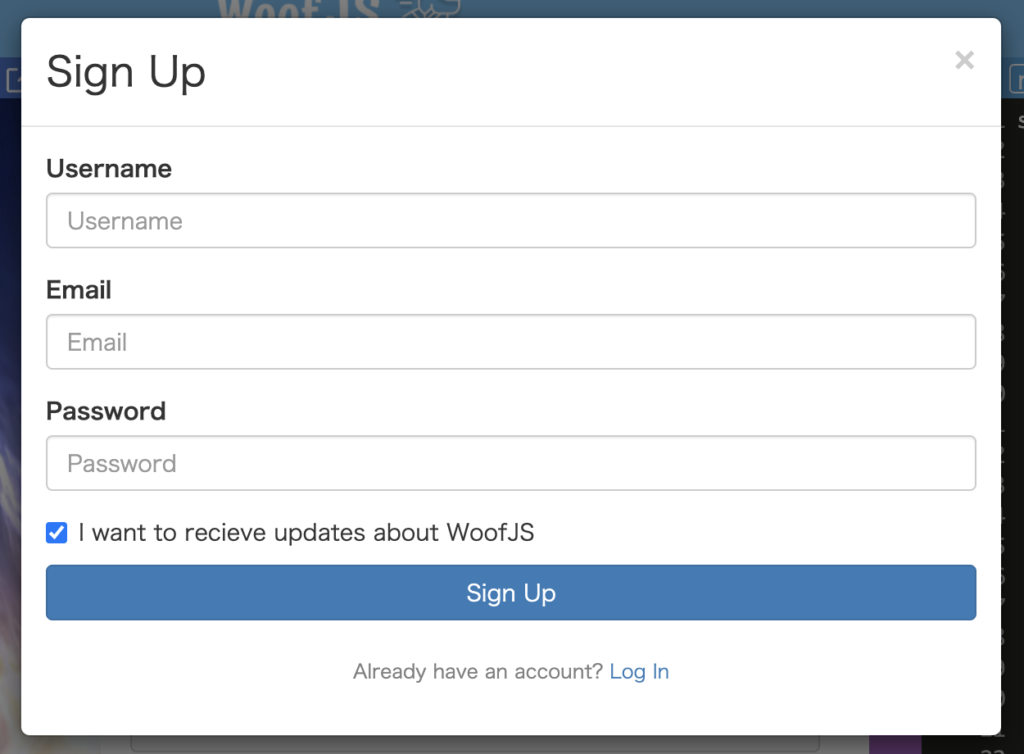
サインアップ(Sign Up)して、アカウントを作成します。


ユーザ名、Emailアドレス、パスワードを入れて登録します。その後指定のメアドに通知が来るので、開いて有効化すると、アカウントが作成されます。

作成されたユーザ情報でログインすると、このようにユーザ名が表示されます。
作品の保存

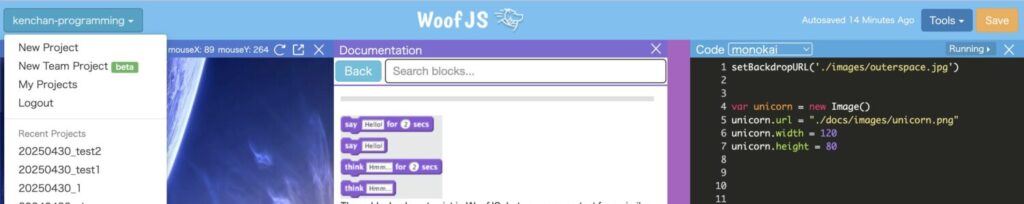
左のアカウントボタンを押すと、過去の保存された作品が一覧で出てきます。
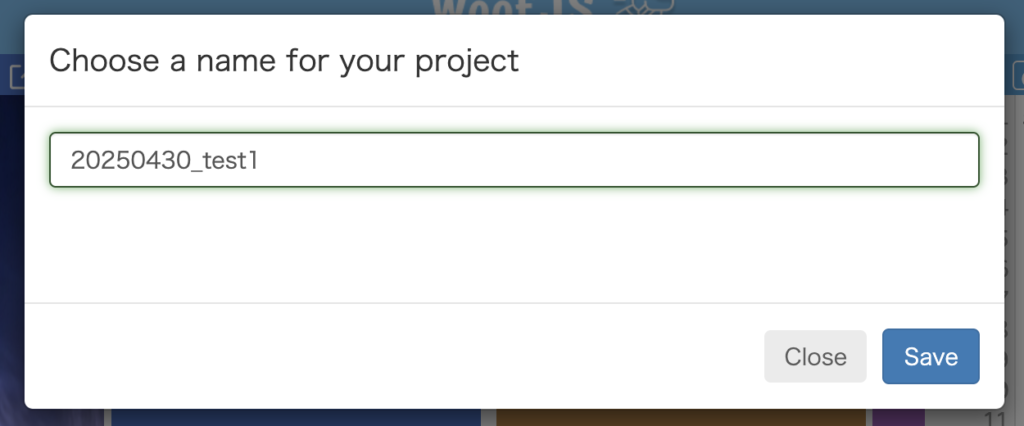
一度作品を保存すると、一定の間隔で自動保存されていきますが、手動で保存する場合は、右上の「SAVE」ボタンを押すと、保存されます。

このような画面が出るので、作品名をつけて決定します。作品名の命名にはコツがあり、他にすでに同じ作品名を作っている人がいるとエラーになるので、「現在の日付_作品名」とすると、割と通りやすいです。
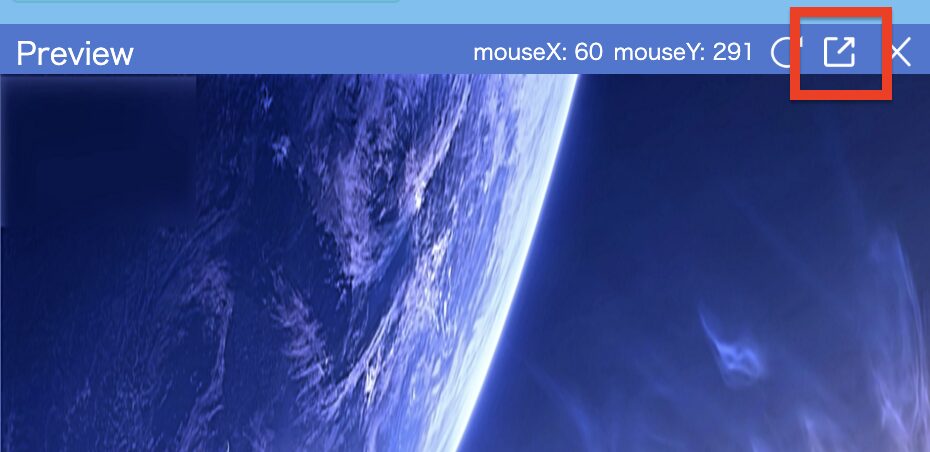
全画面表示

プレビュー画面の上にある上記のマークを押すと、全画面表示されます。(別タブが開きます)
下記のように表示されます。

作品が保存前だと、保存するポップアップ画面が出ます。一度保存しておく必要があります。
まとめ
WoofJSの基本的な画面構成とアカウント登録について扱いました。ドキュメントとコードエディタの使い方については、別記事で深掘りします。